This post is also available in: English
O recurso de departamento permite que você tenha uma assinatura de e-mail com imagem dinâmicas, que são alterados para cada funcionário individualmente. Isso pode ser muito útil, por exemplo, para uma foto de rosto personalizada.
Veja esse exemplo, a tag image tem duas Chaves de abertura e duas de fechamento.

{{image}}
O conteúdo dentro da tag não importa. Pode ser, imagem, fotoDeRosto por exemplo. É uma boa ideia apenas não usar espaço.
Criando um espaço reservado para a imagem
Se você já tem um departamento criado, pode adicionar um novo espaço reservado no final, para identificar o campo de imagem na assinatura de e-mail.
Vamos abordar os dois métodos:
A partir de um departamento existente
Veja neste passo a passo, com vídeo de exemplo, como adicionar um campo de imagem para o seu departamento existente.
Visite o menu Departamentos, em seguida, clique em Editar o departamento que escolher para adicionar um novo campo de Espaços reservados.
Na página de editar, clique no botão Gerenciar e adicione o novo campo.

Assista o exemplo completo da etapa para o um departamento de exemplo.
O campo criado pode ser visto no final.
A partir de um departamento novo
A partir de um departamento novo, você simplesmente pode criar uma coluna para identificar um campo de imagem, para carregar as imagens personalizadas dos funcionários.
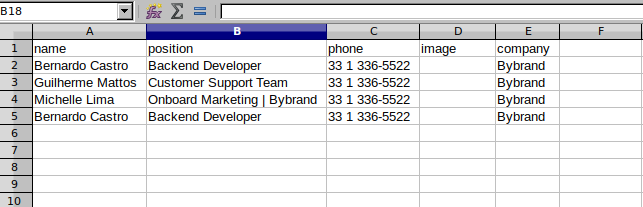
Aqui está um exemplo de arquivo CSV para ilustrar. Perceba a coluna D com um campo de imagem vazio

Adicionando imagens no placeholder
Agora que você já tem a coluna especial no departamento, pode adicionar imagens personalizadas no campo reservado de cada funcionário.
Passando o aviso importante, agora vamos adicionar o link da imagem pública.
Adicionando uma imagem no espaço reservado
Por regra, a imagem precisa já está carregada na área de Assets.
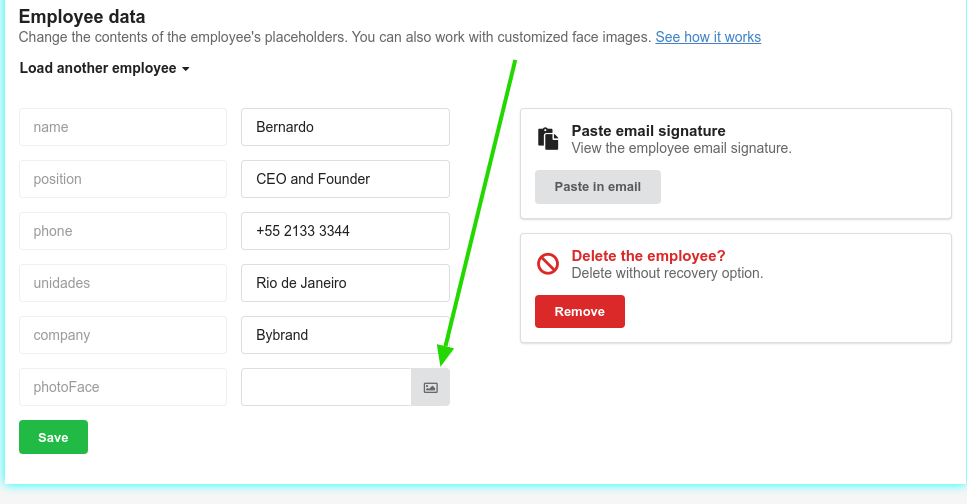
A primeira etapa é deixar o campo correspondente à imagem vazio, para habilitar o botão para abrir a galeria de Assets da sua conta.

Ao clicar no botão, a galeria de imagem vai abrir para você encontrar a imagem do funcionário.
Se a imagem não estiver na galeria, precisa enviar uma nova imagem. Você pode ir à área de Assets e subir todas as imagens dos funcionários, como pode ser visto na ilustração abaixo:

Um tutorial mais completo: Como enviar uma imagem no Bybrand Assets;
Veja o vídeo da etapa, com os passos de editar, copiar o link público da imagem e colar no espaço reservado.
Video tutorial completo
Adicionando link público no arquivo CSV
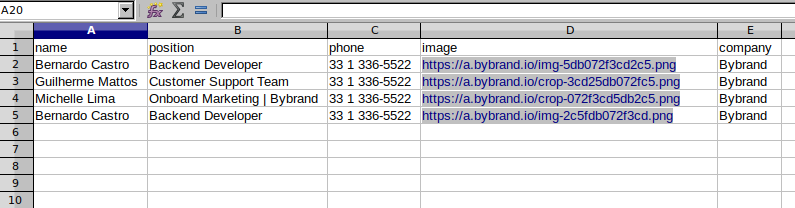
Você também pode adicionar o link público direto na coluna de imagem do seu arquivo CSV de funcionários. Copiando o link da imagem no Bybrand Assets.
O campo reservado de imagem do arquivo CSV não aceita imagem de outro local. Como, por exemplo, um link de imagem pública do seu site, ou de um CDN.
As imagens, necessariamente, precisam começar com:
https://a.bybrand.io/
Aqui está um exemplo. A qualquer momento você pode alterar o link, após importar para o Bybrand.

Aplicando CSS-style em imagens
A Bybrand transforma espaços reservados com URL de imagem para uma tag de imagem, mas você pode desativar essa opção para aplicar CSS Style Inline se estiver editando a assinatura de e-mail em modo HTML.
Aqui temos um tutorial completo:
