This post is also available in: English
Em departamentos, quando você tem um espaço reservado com uma URL de imagem, a Bybrand transforma essa URL para tag de imagem automaticamente. Por exemplo, esse valor no espaço reservado do departamento:
https://a.bybrand.io/ZHlsYW4ucbS5icg.jpg
Se transformará na tag de imagem:
<img src=" https://a.bybrand.io/ZHlsYW4ucbS5icg.jpg" alt="Image" style="" />
Isso pode ser útil para ter imagens dinâmicas na assinatura de e-mail, como por exemplo, foto de perfil do funcionário. Mas impede que você aplica CSS style, principalmente se estiver editando a assinatura em modo HTML.
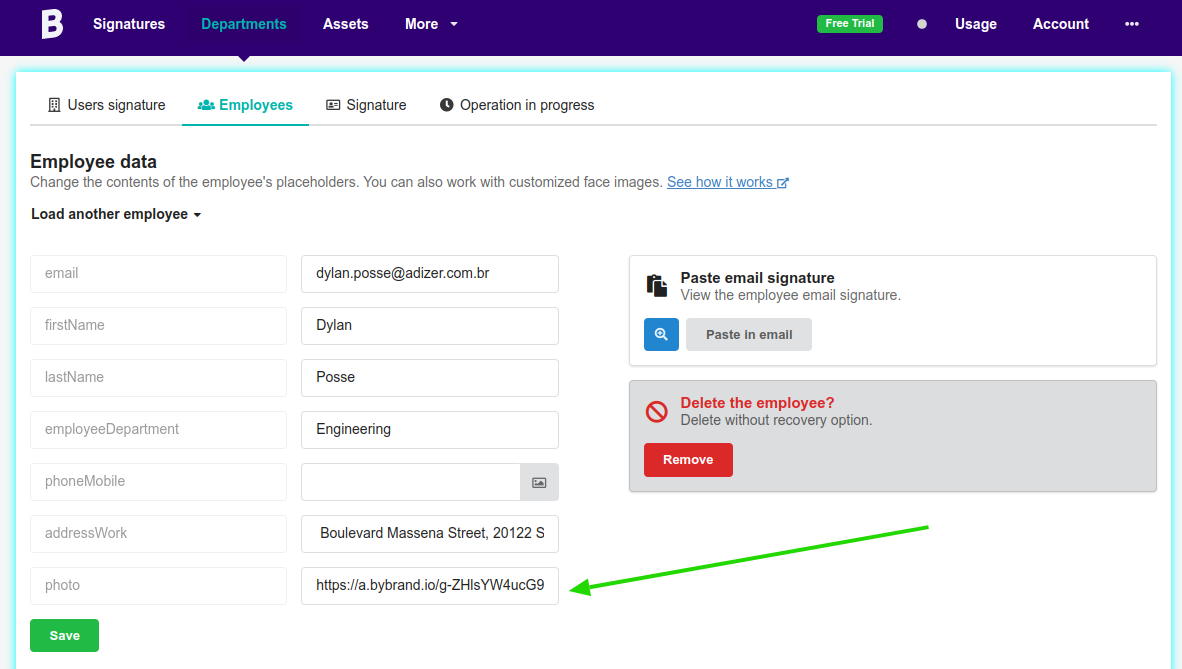
Aqui temos um exemplo com URL de image no campo de espaço reservado. Note que a URL inicia com https://a.bybrand.io/.

Desativando a opção
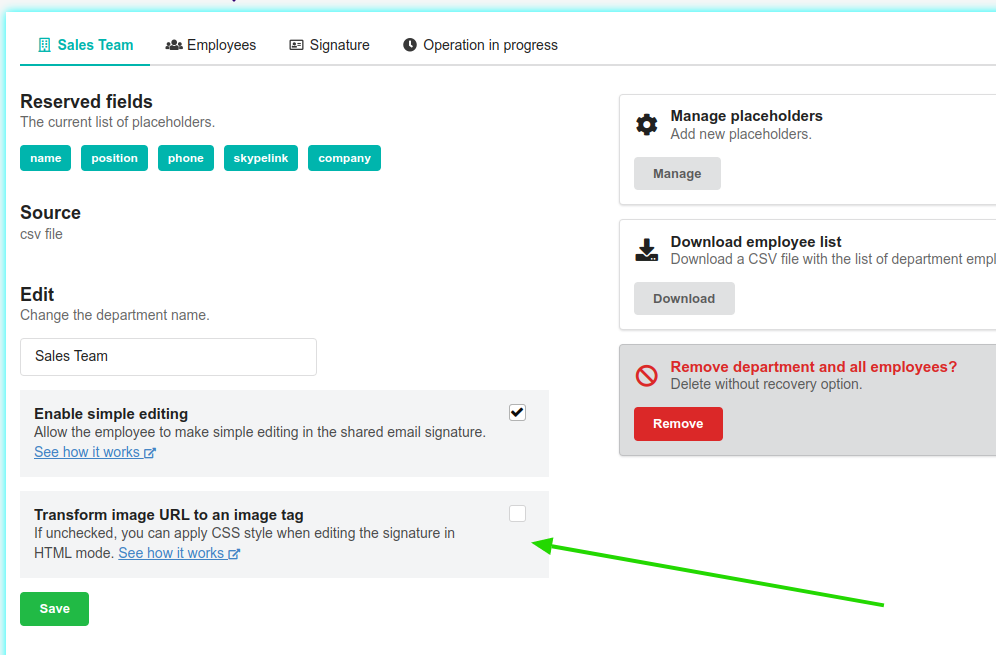
Você pode desativar a transformação em cada departamento. Para fazer isso, visite:
- Configurações do departamento;
- Em seguida, desmarque a opções: Transformar URL de imagem para tag de imagem.

Clique em Salvar após a alteração.
Desativando essa opção, você impede a transformações. Dessa forma, pode aplicar CSS style inline no tag de imagem se estiver editando a assinatura em modo HTML.
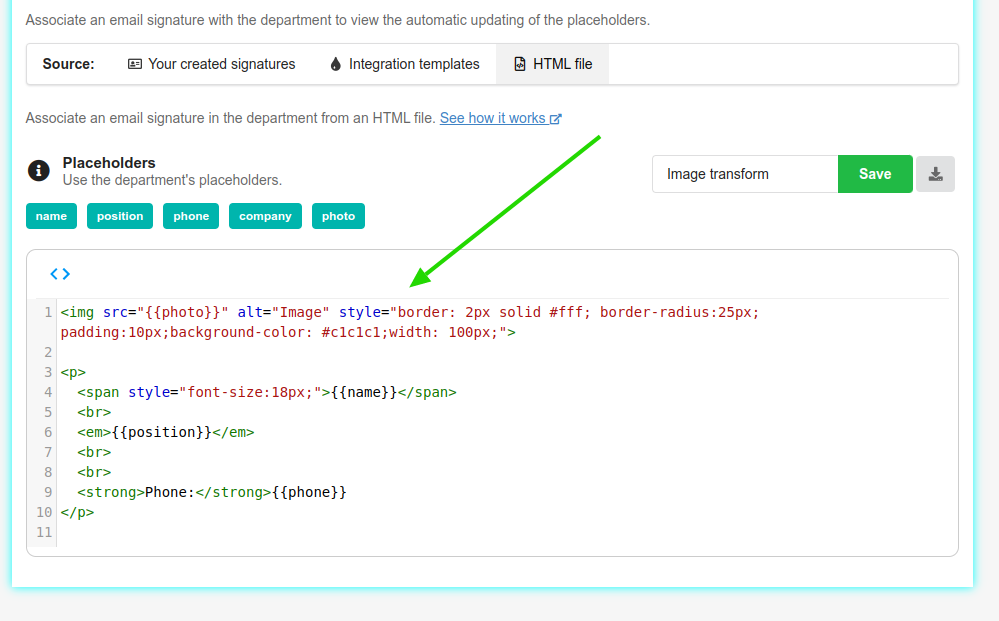
Aqui temos um simples exemplo de CSS style inline na tag de imagem. Mas você pode usar o mesmo código em uma HTML de assinatura de e-mail mais completo.

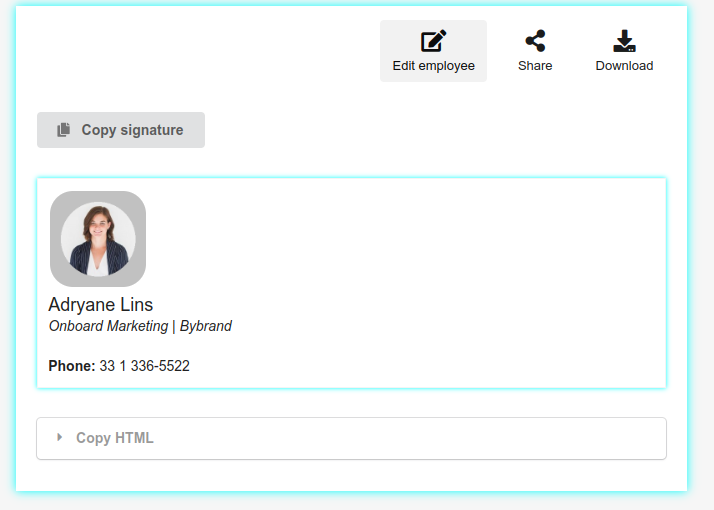
<img src="{{photo}}" alt="Image" style="border: 2px solid #fff; border-radius:25px; padding:10px;background-color: #c1c1c1;width: 100px;">No exemplo abaixo, pode ver o resultado final ao clicar para visualizar a assinatura do funcionário.
- Lista de funcionários;
- Clique no botão Colar no e-mail.

Limitações de clientes de e-mail
Observe que alguns clientes de e-mail não suportam elementos CSS avançados, como por exemplo, border-radius . Portando, esse efeito pode não funcionar em todos os leitores de e-mail.
- Leia mais em Guia de suporte CSS para os clientes de e-mail – via Campaign Monitor
Vídeo tutorial
Em breve.
