This post is also available in: English
O editor HTML da Bybrand possibilita que você corte uma imagem, para melhor adaptação na assinatura de e-mail. Você consegue fazer atualmente dois tipos de corte (retângulo ou circulo), depois que subir a imagem de logotipo, ou qualquer outro tipo de imagem.
Nota importante:
Todas as imagens cortadas ficam gravadas na galeria de imagem, isso quer dizer que pode carregar uma imagem na assinatura, sem precisar subi-la novamente.
Cortando uma imagem
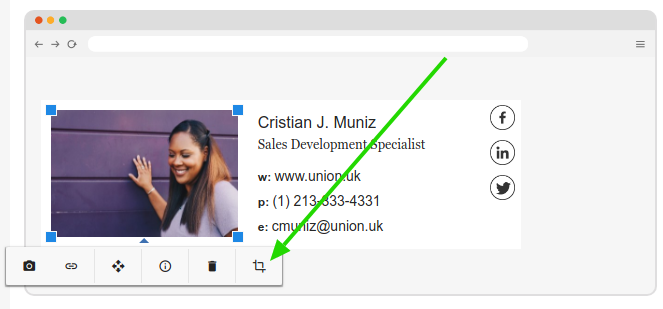
Primeiro, vamos ver onde a opção de corte está localizado. Para essas opções aparecerem, precisa clicar na imagem.
Exemplo do recurso de corte:

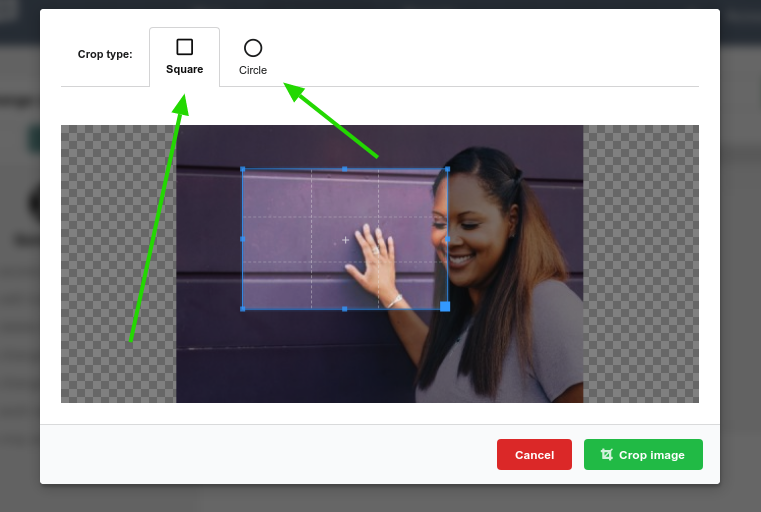
Após clicar no ícone de cortar, vai abrir uma nova janela modal, onde poderá escolher o tipo de corte, que vamos ver agora.

Cortar uma área retangular
É possível cortar uma figura geométrica plana formada por quatro lados, com liberdade de escolher os tamanhos de cada lado, em paralelo.
Cortar uma área circular
É possível cortar uma figura geométrica plana no formato de círculo, é aplicado um fundo transparente automaticamente.
Para concluir a opção de corte, deve clicar no botão verde Corta imagem, ou cancelar, caso não queira fazer nada.
Feito a gravação, logo em seguida da ação de cortar, a nova imagem vai ser carregada na assinatura de e-mail HTML. Salve a assinatura de e-mail em seguida.
Aviso: O corte não funciona para ícones padrões, da galeria de ícones. Mas funciona se você subir seus ícones próprios.
Vídeo tutorial
Como prometido, aqui está o vídeo tutorial completo do recurso de cortar imagem, na assinatura de e-mail. No exemplo, vamos ver o corte circular.
Por fim. Qualquer dúvida ou dificuldade no processo de cortar imagens na assinatura de e-mail, por favor, escreva para o nosso suporte.
