This post is also available in: English
Isso é fato! Roundcube é um dos principais clientes de e-mail web usados no meio corporativo, muito se deve ao fato de sua fácil integração com painéis de hospedagem como cPanel, e claro, ser gratuito e ter uma interface moderna.
Nesse rápido tutorial vamos ver as etapas de como é simples adicionar uma assinatura de e-mail em HTML no Roundcube. Dessa forma, todas as mensagens enviadas terão a assinatura de e-mail.
Adicionando uma assinatura de e-mail em HTML no Roundcube
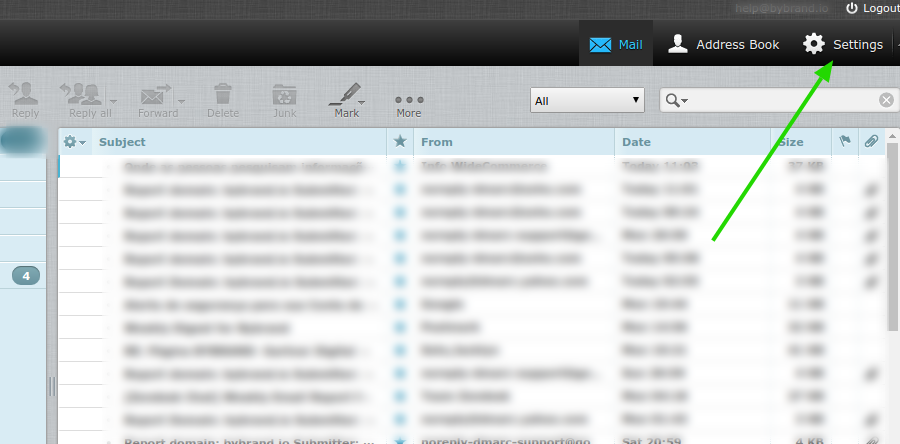
Primeiro, entre na área de Configurações, como pode ser visto na imagem, e logo em seguida clique no menu Identidade.

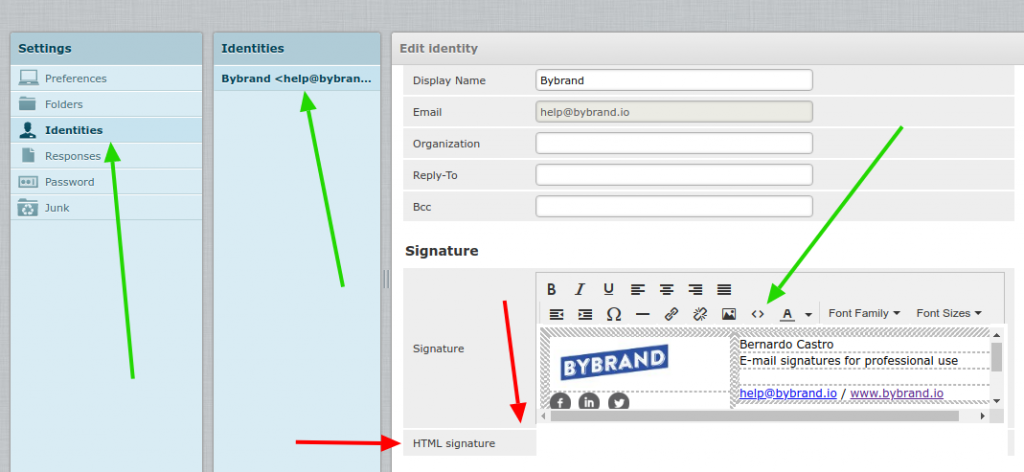
Clique na sua conta de e-mail, e vá para a parte de Assinatura. Clique na opção Assinatura HTML, pois sua assinatura precisa desse recurso para aparecer. A segunda etapa é copiar o código da assinatura no Bybrand e colar nessa caixa de texto.
No Roundcube sua assinatura fica melhor se colar o código HTML, na caixa de assinaturas (no webmail), clique no ícone “html” ou “code” para exibir o código fonte da área de assinatura.
- Vai abrir uma janela, cole o código da assinatura nessa parte e salve. O código que copiou do Bybrand
- Habilite a opção Assinatura em HTML, pode indicado na seta vermelha.

Salve para gravar. Mas ainda não acabou. Deve habilitar envio de mensagens em HTML para a assinatura aparecer. Visite a parte de Preferências e logo depois, clique na opção Redigir Mensagens.
Na opção Compor mensagens em HTML, escolha a opção Sempre, e salve logo em seguida. Pronto, agora todas as suas mensagens de e-mail serão enviadas com uma bela assinatura de e-mail.
Vídeo tutorial
Como prometido, aqui está o vídeo tutorial da configuração da assinatura em HTML para o Roundcube.
Por fim. Qualquer dúvida ou dificuldade no processo de adicionar assinatura de e-mail no Roundcube, por favor, escreva para o nosso suporte.
