This post is also available in: English
No editor de assinaturas HTML, os campos de espaço reservado do departamento também funcionam na seção de links URL. Como resultado, os links dinâmicos podem ser incorporados em cada URL.
Nessa rápido tutorial, com exemplo em vídeo no final, exibiremos como adicionar um link dinâmico, criado por uma coluna de espaço reservado na assinatura de e-mail.
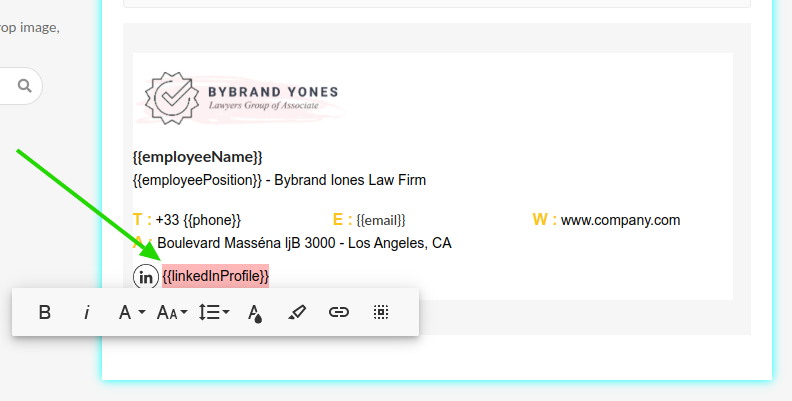
Mas antes, veja onde adicionar um link ao selecionar um texto. Selecione todo o conteúdo do texto, em seguida, clique no ícone de URL na barra de ferramentas.

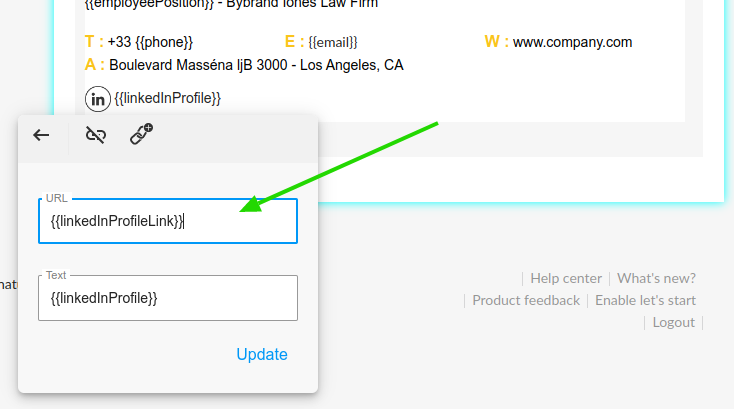
Nessa segunda imagem, é possível visualizar o espaço reservado {{linkedInProfileLink}} no campo URL.

Como adicionar URL personalizado para cada funcionário
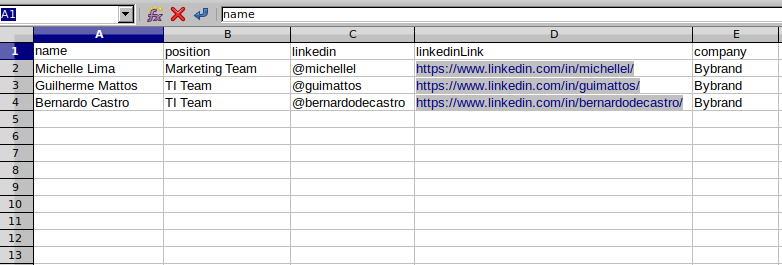
Para simplificar, digamos que você tem uma lista de usuários. E uma coluna para o link personalizado do LinkedIn de cada funcionário. O nosso arquivo CSV de funcionário pode ser parecido com esse exemplo.

Perceba a coluna C (para a hashtag) e D (para o link do perfil.)
A coluna D com o placeholder “linkedinLink” deve ser adicionado na área do link do texto, com as tags especiais, como o exemplo.
{{linkedinLink}}
Vídeo tutorial
Como complemento, visualize esse vídeo de como adicionar um espaço reservado em um texto com o editor de assinatura de e-mail do Bybrand.
Pronto, está feito. O próximo passo e salvar as alterações e ver as modificações em funcionando. Cada assinatura de departamento para o funcionário terá um hashtag e site diferente.
