This post is also available in: English
Adicionar um banner na assinatura de e-mail profissional pode fazer todo o sentido caso queira fazer marketing. Ele visa aumentar o tráfego no site, blog, divulgar um evento, promoção, ou um produto da loja virtual.
Exemplo de uma assinatura de e-mail com banner.

Existem duas maneiras de enviar um banner para a sua assinatura de e-mail na Bybrand.
Vamos ver ambos os casos:
1) Enviando um banner a partir do editor
Se você tem a imagem de banner em sua máquina, então pode enviar o item para a assinatura de e-mail por meio do editor HTML. Veja esse exemplo de como enviar uma imagem para a assinatura.
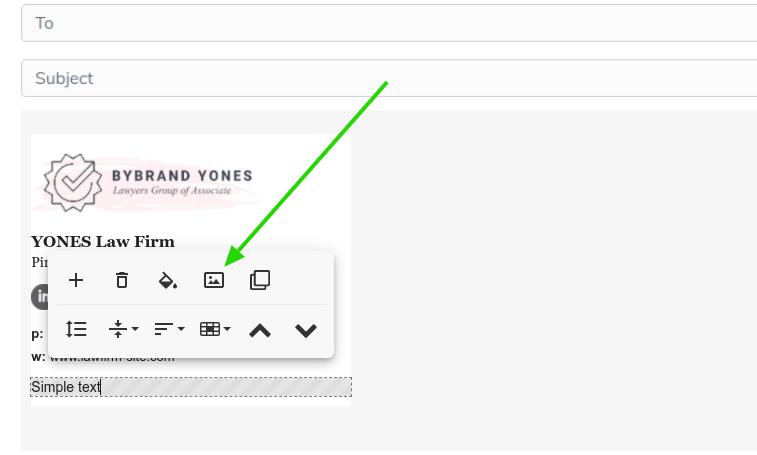
Clique em qualquer área de texto na assinatura, e depois no ícone de imagem.

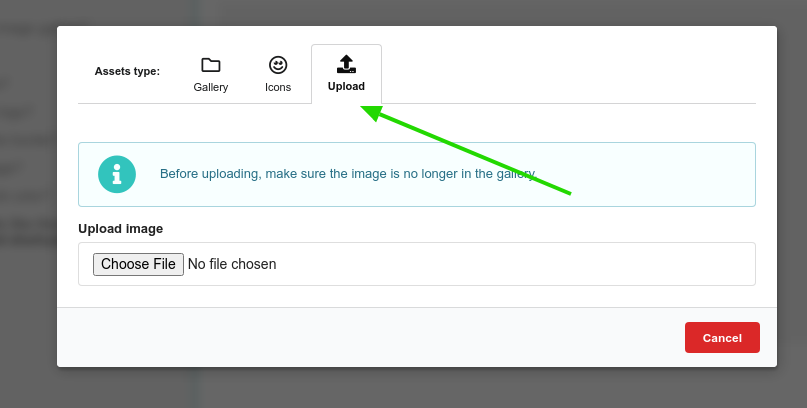
Em seguida, faça o upload da imagem.

Além disso, ao clicar em uma imagem existente, você também pode alterar adicionando um novo conteúdo ou link para uma URL.
2) Enviando por meio de Assets
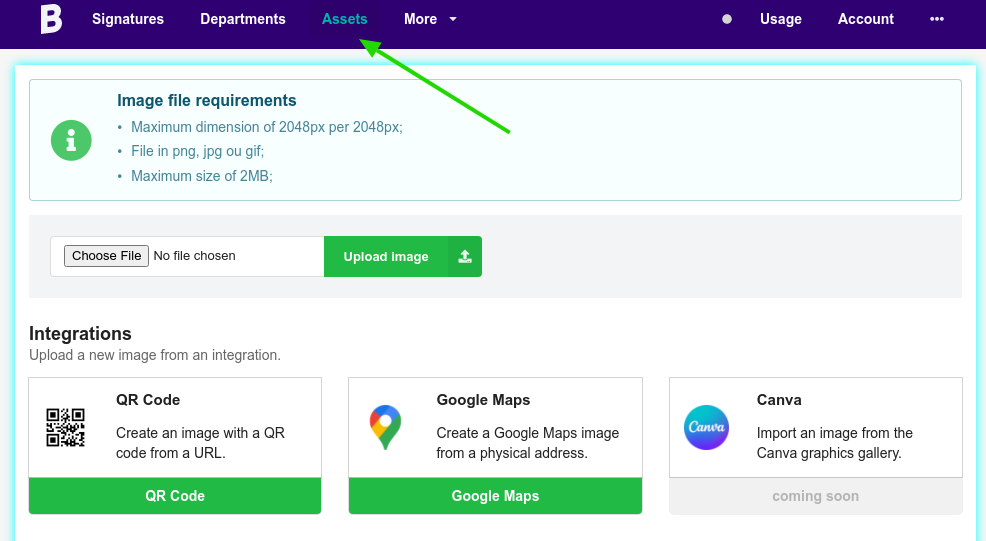
O segundo método é na opção do recurso de Assets.

Na opção de Assets, existem integrações onde pode obter mais recursos de fontes de terceiros. Por exemplo, gerar um QR Code ou uma imagem do Google Maps com o endereço da sua loja física.
Desta forma, você pode enviar um banner para a sua assinatura dentro desse recurso. Depois, pode voltar na assinatura e adicionar por meio do editor.
Vídeo
Aqui temos um vídeo completo com exemplo de como adicionar um banner de mapa. Em seguida, é adicionado um link personalizado.
Todas as imagens enviadas para a assinatura de e-mail ficam disponíveis no recurso de Assets, para uso posterior e edição.
Veja também
O objetivo do seu banner é que ele seja clicado. Portando, adicionar um banner é super fácil com o editor de assinatura de e-mail da Bybrand.
Como complemento, você pode usar esses sites para criar suas imagens.
- Canva.com
- Crello.com
- Snappa.com
