This post is also available in: English
O Texto para HTML converte elementos de texto simples em assinatura de e-mail HTML editável. Após clicar em converter, você transformará sua assinatura de texto básica em uma versão personalizada e interativa.
Por exemplo, poderá adicionar estilo personalizado como negrito, links, uma foto de rosto ou até mesmo o logo da empresa para deixar sua assinatura única e profissional.
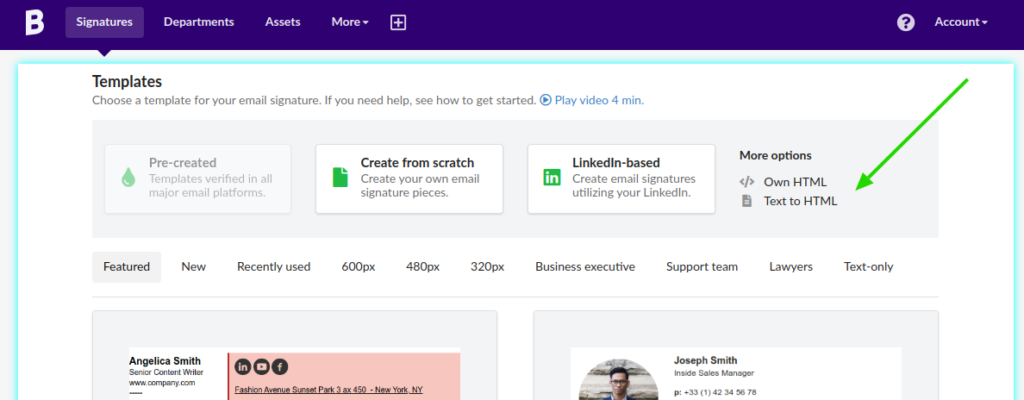
- Acesse a ferramenta no menu principal, Assinaturas, Criar nova. E então, clique no link Texto para HTML. Ou diretamente no link do painel principal da Bybrand.
Exemplo da página principal do recurso:

Em seguida, é só clicar no botão Converter e sua assinatura será transformada em HTML.
Elementos curingas
- Quando você digita uma nova linha vazia, e criado um elemento de espaço na assinatura HTML convertida.
- Quando você digita três traços curtos
---, e criado um elemento de linha. - Ao inserir o elemento
[logo]é adicionado uma imagem para inserir o logotipo. - Ao inserir o elemento
[icons]é adicionado um bloco com ícones.
Etapas na Bybrand
Aqui estão as etapas para converter uma assinatura com apenas texto para HTML interativo na Bybrand.
- Acesse a plataforma da Bybrand e faça login na sua conta.
- Clique para criar uma nova assinatura de e-mail.
- Encontre a opção Texto para HTML.
Imagem de exemplo:

- Na caixa de texto, digite um elemento da assinatura por linha. Veja mais abaixo dois exemplos de assinatura com texto apenas.
- Clique no botão Converter.
- Agora, sua assinatura com apenas texto foi convertida para HTML interativo usando o editor da Bybrand. Você pode visualizar a assinatura na pré-visualização e fazer qualquer alteração adicional, se desejar.
- Nessa segunda parte, você pode personalizar os elementos, como aplicar Negrito para elementos de telefone, e-mail e endereço. Adicionar links para as URLs como o website, e páginas de rede sociais.
- Quando estiver tudo alterado, clique em Salvar para gravar a assinatura em sua conta.
Lembre-se de testar a assinatura em diferentes clientes de e-mail para garantir que ela seja exibida corretamente.
Exemplos de assinaturas em texto simples
Aqui temos dois exemplos de assinatura em texto simples que pode ser usada na caixa de texto da ferramenta.
John Doe
Freelance Writer & Content Strategist at Writesonic
Phone: 123-456-7890 | Email: johndoe@example.com
Website: www.johndoewriter.com
LinkedIn | Twitter Icon | Instagram
Check out my latest articleJohn Doe
Senior Partner, Doe & Associates
Direct: (123) 456-7890 | Mobile: (123) 456-7890
Email: johndoe@doeassociates.com
Office: 123 Main Street, City, State, Zip
Website: www.doeassociates.com
LinkedIn: www.linkedin.com/in/johndoe
Call me for a free consultation today.
---
Please note: The contents of this email are intended only for the addressee and may contain confidential and/or privileged material. If you are not the intended recipient, please do not read, copy, use or disclose this communication.Exemplo com logotipo e ícones:
John Doe
CS Manager | XYZ Company
[logo]
Phone: (123) 456-7890
Email: johndoe@xyzcompany.com
Website: www.xyzcompany.com
[icons]
---
Looking to increase your sales? Let's schedule a meeting to discuss how we can bring value to your business.Opcionalmente, você pode usar esse botão para gerar a assinatura usando elementos genéricos pré-criados.

Aproveite o novo recurso e crie assinaturas profissionais e interativas rapidamente para suas comunicações por e-mail!
