This post is also available in: English
O Teamwork Desk permite que você adicione variáveis dinâmicas para uma assinatura de e-mail. Desta forma, quando o agente responder um tíquete de suporte, os dados particulares do usuário serão substituídos na assinatura de e-mail.
Para as etapas a seguir, consideraremos que você já esteja logado em sua conta Bybrand e também no Teamwork Desk.
Ativando a integração
A integração da Bybrand disponibiliza as variáveis do Teamwork Desk no editor de assinatura.
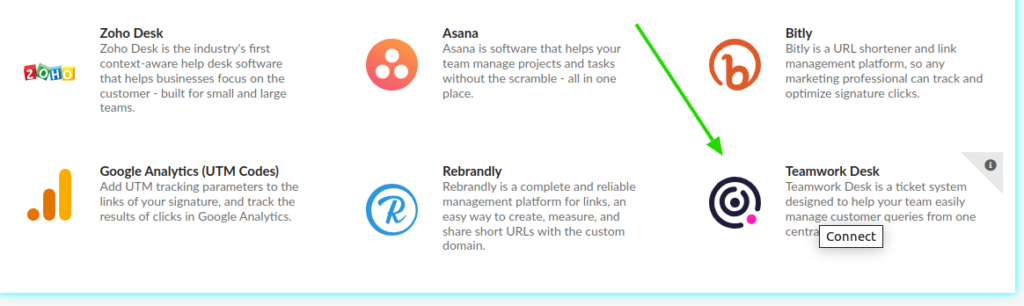
Para ativar, visite o menu Integrações e clique para conectar com o Teamwork Desk, como pode ser visto nesse exemplo.

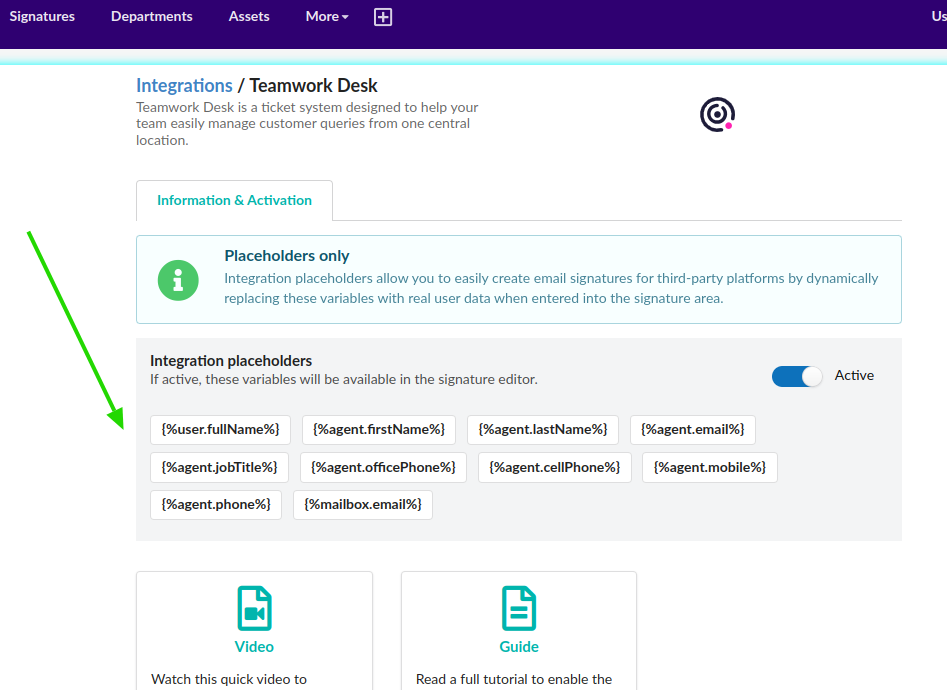
Você será direcionado para a página principal da integração, com algumas instruções de o que é possível fazer com Bybrand + Teamwork Desk ativa.

Aqui está a lista de variáveis úteis do agente que você pode usar no editor de assinatura de e-mail.
- {%user.fullName%}
- {%agent.firstName%}
- {%agent.lastName%}
- {%agent.email%}
- {%agent.jobTitle%}
- {%agent.officePhone%}
- {%agent.cellPhone%}
- {%agent.mobile%}
- {%agent.phone%}
- {%mailbox.email%}
Para mais detalhes, visite: Using Variables in Teamwork Desk.
Criando uma assinatura de e-mail para o Teamwork Desk
Uma assinatura de e-mail moderna para o Teamwork Desk é um excelente método para aprimorar o atendimento ao cliente por e-mail. Com uma assinatura de e-mail seu cliente poderá consultar rapidamente a base de conhecimento (auto-serviço), abrir um chamado via chat.
Bybrand para Teamwork Desk.
Agora vem a melhor parte, a criação da assinatura de e-mail para o agente de suporte. Crie uma nova assinatura usando um modelo pré-criado.
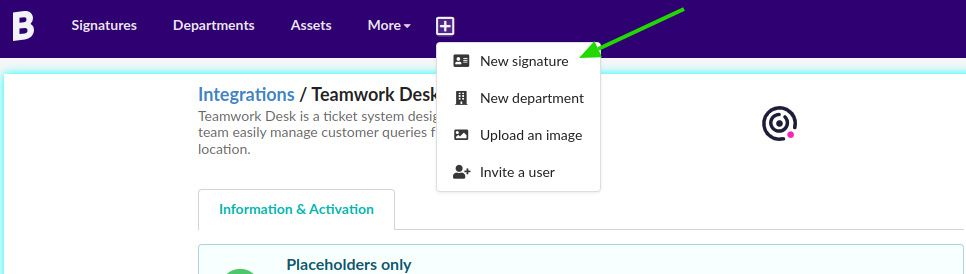
Para fazer isso, navegue para o menu [+], e clique em Nova assinatura.

E então, as variáveis estarão disponível no editor ao digitar dois colchetes duplos {{.
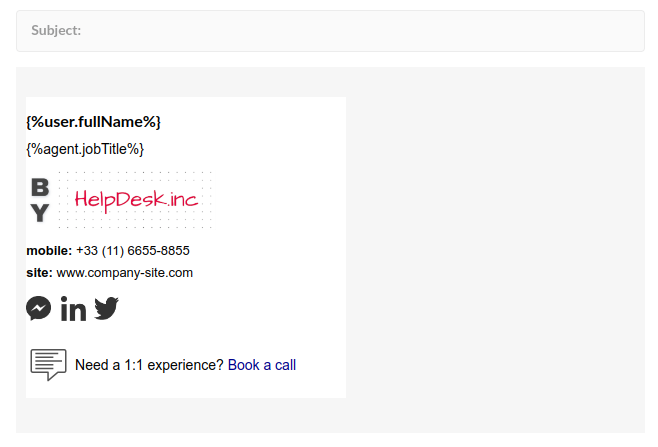
Exemplo de uma assinatura de e-mail para o Teamwork Desk
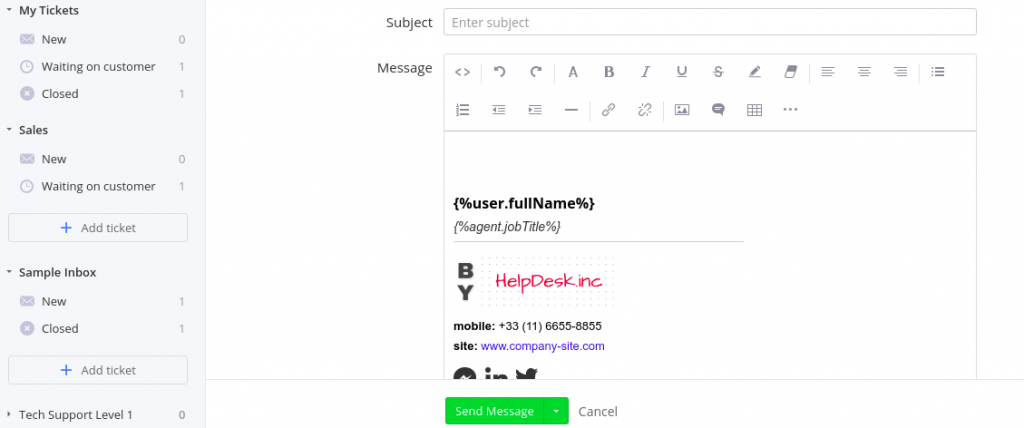
A seguir, temos um exemplo de assinatura de e-mail criada como o editor HTML da Bybrand, e com duas variáveis do Teamwork Desk.

O resultado final será esse, depois que atualizar a assinatura de e-mail na caixa de entrada e responder a um tíquete de suporte do cliente.

É normal constatar as variáveis dinâmicas do Teamwork Desk ao abrir para responder um tíquete. O elemento será alterado após você enviar a mensagem.
