This post is also available in: English
Neste tutorial, mostraremos todas as etapas para criar uma assinatura de e-mail profissional do zero, usando o editor da Bybrand. Criar do zero é um método avançado que permite criar seus próprios modelos.
Para completar o tutorial, temos um vídeo passo a passo de todas as etapas, assista:
Criando uma nova assinatura do zero
Ao clicar no botão para criar uma assinatura de e-mail, você pode ver uma opção de menu para Criar do zero, ou use o link direto no painel principal.
Passos:
- Acesse o painel principal da Bybrand
- Clique no botão “Criar assinatura” e selecione “Criar do zero”
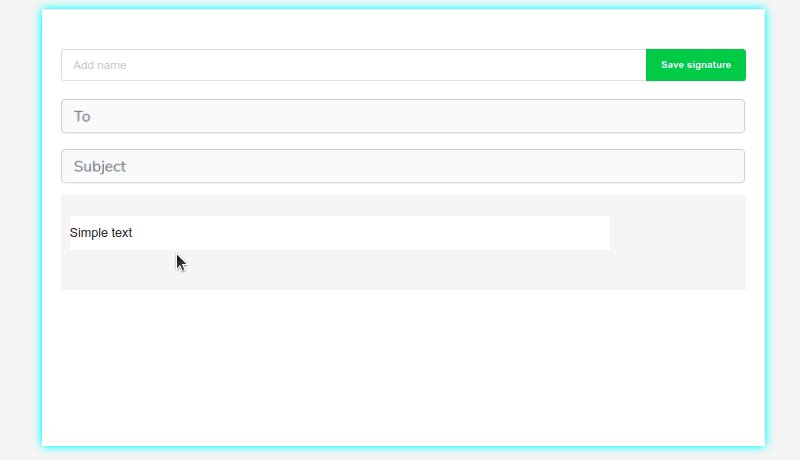
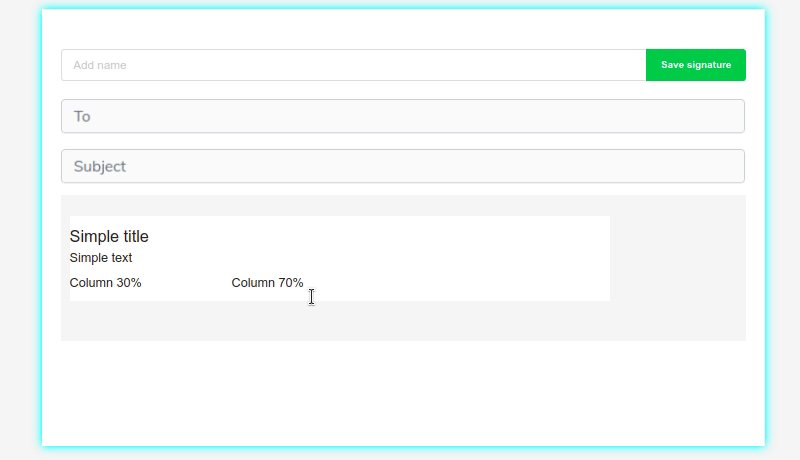
- Você será redirecionado para o editor, que começará com um campo de texto simples.
Aqui temos um exemplo:

Após o clique, você será redirecionado para a página inicial do editor. Nessa página, você pode iniciar a criação da assinatura do zero. O editor iniciar com um campo de texto simples.

Adicionando elementos
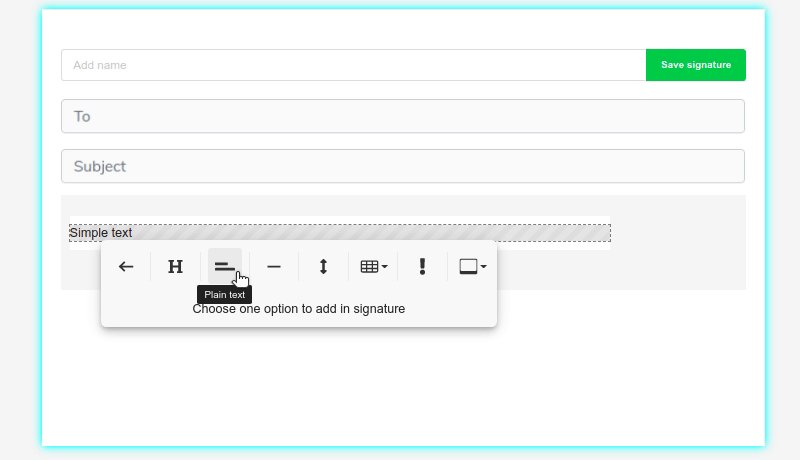
Observe que a assinatura do e-mail é carregada sem dados pessoais. Então, você deve adicionar os campos que deseja, usando o editor Bybrand. Por exemplo, uma linha de título, texto ou tabela.
Aqui temos um exemplo:

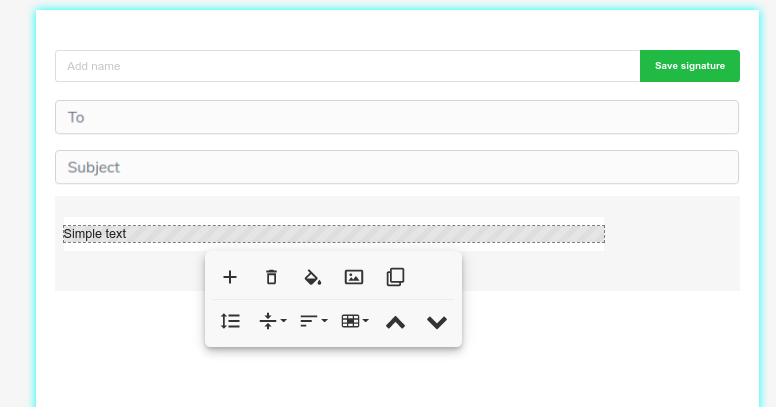
Você pode adicionar novas opções na área da assinatura de e-mail clicando no botão de (+) do editor. E depois, completar as informações com dados pessoais.
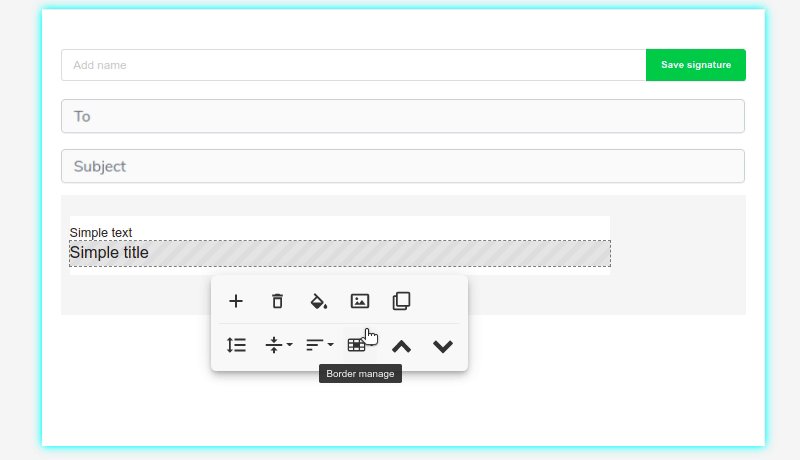
Veja um exemplo rápido adicionando um campo de título:

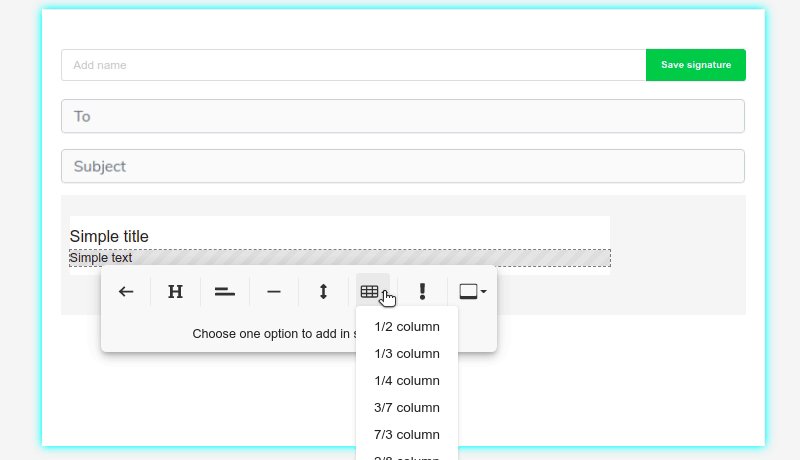
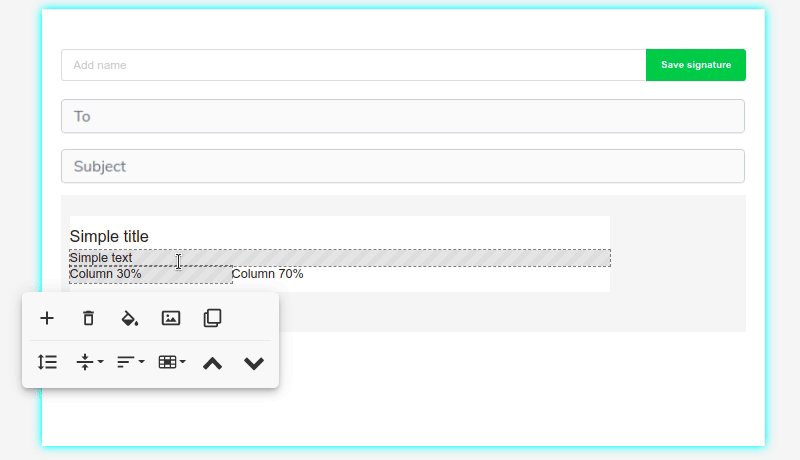
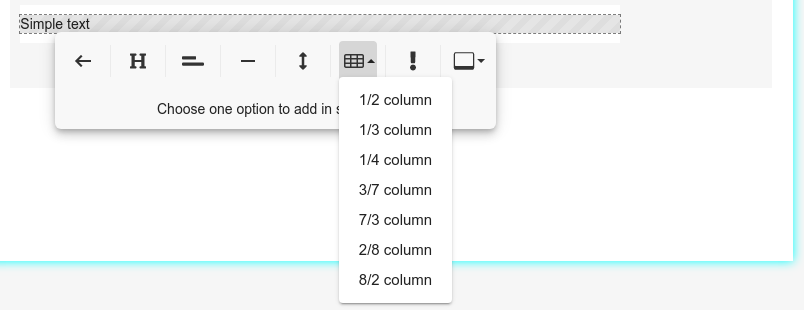
Veja outro exemplo adicionando uma tabela:

Tabelas HTML
As tabelas são muito úteis para você dividir os elementos. Como, por exemplo, área de logotipo, informações da empresa e ícones sociais. Desta forma, você vai montando a sua assinatura de e-mail do zero.
Existem 7 tipos de tabelas com colunas.

Em nosso exemplo acima, se você clicar na coluna com 2/8, vai criar uma nova tabela com duas colunas, sendo uma com 20% e outra com 80% de largura.
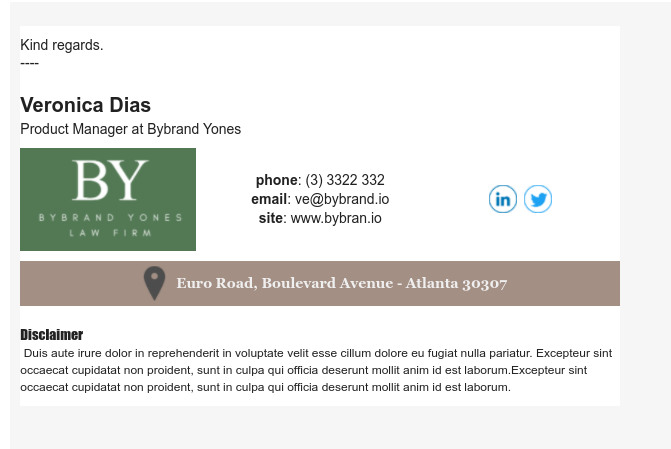
Aqui você pode ver um resultado do nosso exemplo de uma assinatura de e-mail criada do zero. Você pode observar que a área onde tem o logotipo da empresa é uma tabela HTML com três colunas (1/3).
Os outros campos são linhas normais.

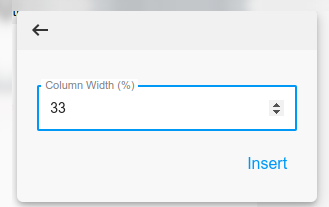
Redimensionar colunas internas
Você pode alterar a largura de uma coluna interna, mas observe que as colunas internas recebem o valor em porcentagem.

Leia um tutorial completo em: Como alterar o tamanho de uma coluna na assinatura.
Redimensionar coluna principal
Você também pode alterar a largura da coluna principal. Para isso, clique no botão Alterações rápidas e, em seguida, na opção Redimensionar coluna principal.

Leia o tutorial completo aqui: Alterando a largura principal da assinatura de e-mail;
Dicas essenciais
Em seguida, veja também esses outros tutoriais úteis.
- Adicionar link de telefone na assinatura;
- Alterando a largura principal da assinatura de e-mail;
- Como adicionar um campo de atenciosamente;
Conclusão
Experimente diferentes combinações de elementos e desenhos para criar uma assinatura HTML única e profissional. Lembre-se de manter a consistência com a identidade visual da sua empresa.
Para uma compreensão mais aprofundada, assista ao vídeo tutorial disponível no início deste guia.
