This post is also available in: Português
Help Scout variables are a type of dynamic field which, when inserted in the mailbox signature, are replaced by real user data. Thus, by activating the Bybrand + Help Scout integration, these variables will be available in the HTML signature editor.
In this tutorial, you will learn how to activate the Help Scout integration.
Activating the integration
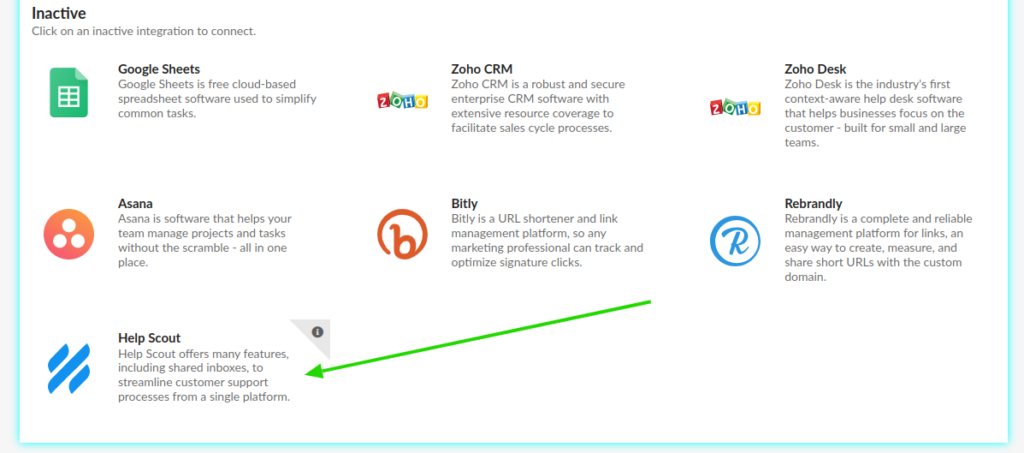
To activate, visit the Integrations menu and click to connect with Help Scout, as can be seen in this example.

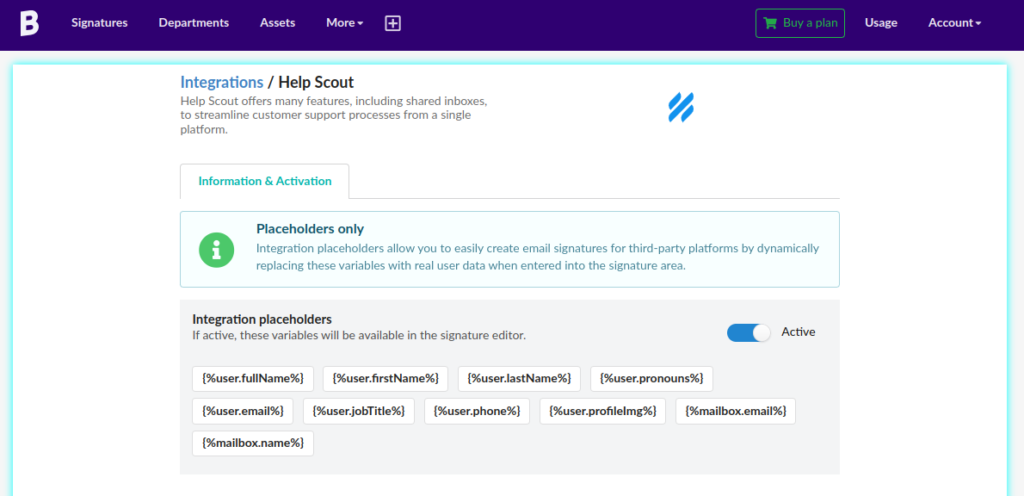
You will be directed to the main page of the integration, with some instructions on what you can do. These are the variables that will be available in the signature editor.

Here is the list of useful user variables that you can use manually in HTML mode too.
- {%user.fullName%}
- {%user.firstName%}
- {%user.lastName%}
- {%user.pronouns%}
- {%user.email%}
- {%user.jobTitle%}
- {%user.phone%}
- {%user.profileImg%}
- {%mailbox.email%}
- {%mailbox.name%}
A more complete list, visit: Work With Variables, in the Help Scout tutorial.
Creating an email signature for Help Scout
With a well-created HTML signature for the shared inbox, you can make every email interaction count by adding links to a blog, KB, social media and even a button to open an online chat
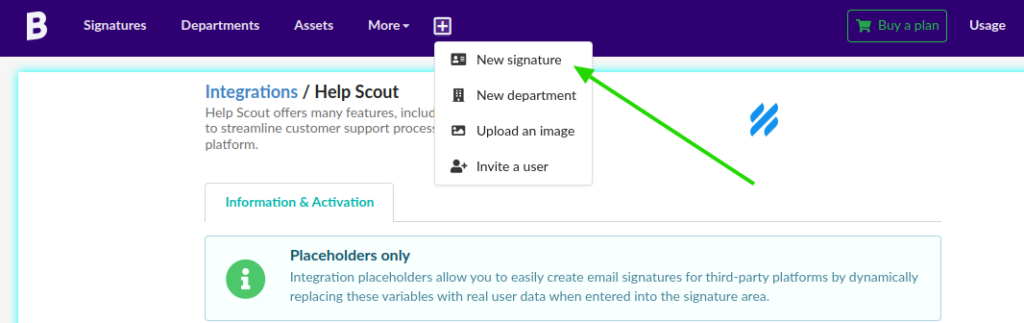
Navigate to the [+] menu, and click New signature.

And then, the variables will be available in the editor by typing two double curly brackets {{.
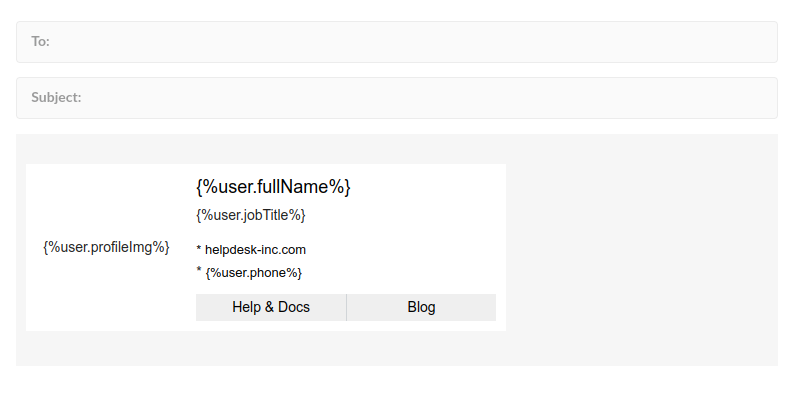
Email signature example for Help Scout
Below is an example of an email signature created with the Bybrand HTML editor and with four variables from Help Scout.

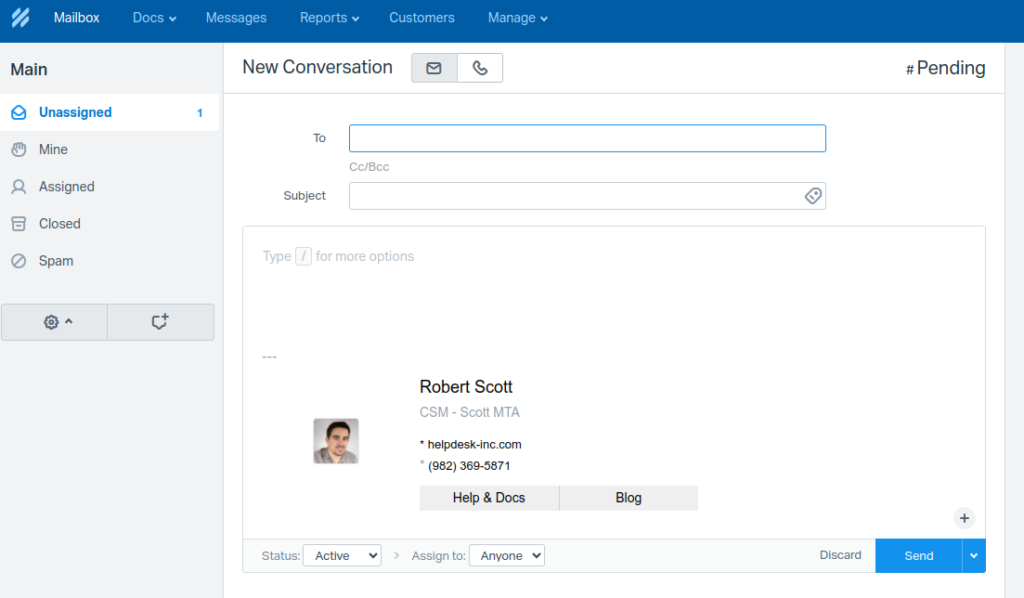
The result will look like this, after you update the email signature in the inbox and open a new email conversation.

Quick video
You will learn how to create an email signature with variables for Help Scout – this way, the next time you send a support ticket, your email will be sent with a rich email signature.
