This post is also available in: Português
This is a
In this quick tutorial, we’ll go through simple steps to add an HTML email signature created with Bybrand to Roundcube. This way, your future email messages will have a beautiful signature!
Adding an HTML email signature to Roundcube webmail
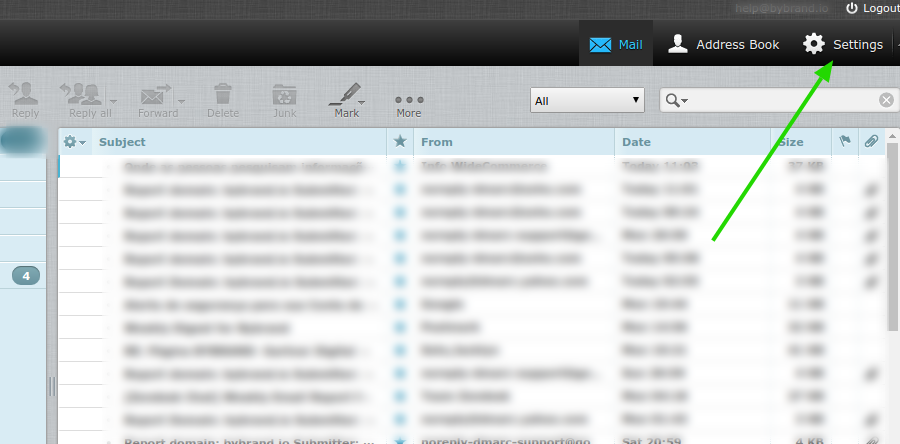
First, go to Settings, as illustrated by the image below, and click on the Identity tab.

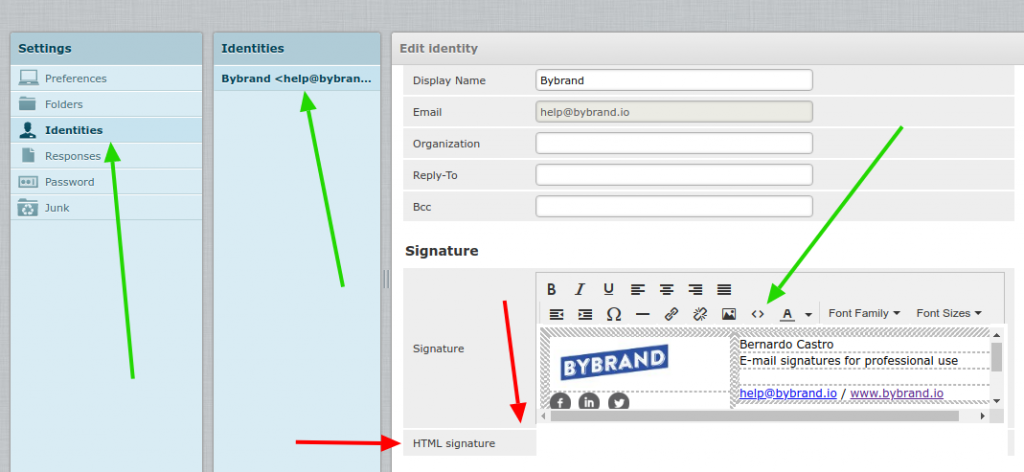
Click on your email account and go to the Signatures area. Click in HTML Signatures because your signature needs this option to show correctly. The second step is to copy the signature code from Bybrand and paste it into the text box.
Your signature looks better if you paste the HTML code in the signature boxes.
- A window will open, paste the code in it and save.
- Enable the HTML Signature option, indicated below by a red arrow.

Save. Subsequently, you need to enable HTML in messages for the signature to show. Go to Preferences and then to the Compose Messages option.
In Compose HTML Messages, choose the option Always and save right after. All done. Now all of your future email signatures will have a beautiful email signature.
Video tutorial
As promised, here
If you need any clarification or difficulties, please contact our support team.
