This post is also available in: Português
In departments, when you have a placeholder with an image URL, Bybrand transforms that URL to an image tag automatically. For example, with this value in the department placeholder:
https://a.bybrand.io/ZHlsYW4ucbS5icg.jpg
It will turn into the image tag:
<img src=" https://a.bybrand.io/ZHlsYW4ucbS5icg.jpg" alt="Image" style="" />
This can be useful for dynamic images in the email signature, such as an employee’s profile picture. But it prevents you from applying CSS style, especially if you edit the signature in HTML mode.
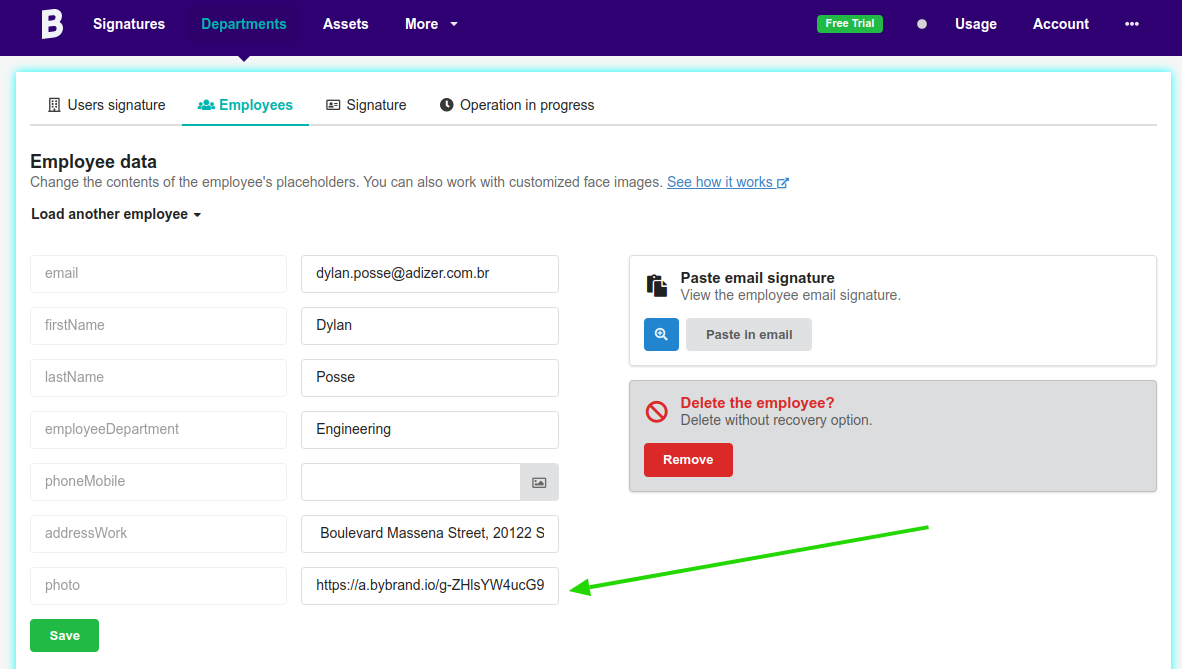
Here we have an example with an image URL in the placeholder field. Note that the URL starts with https://a.bybrand.io/.

Disabling the option
You can disable the transformation in each department. To do this, visit:
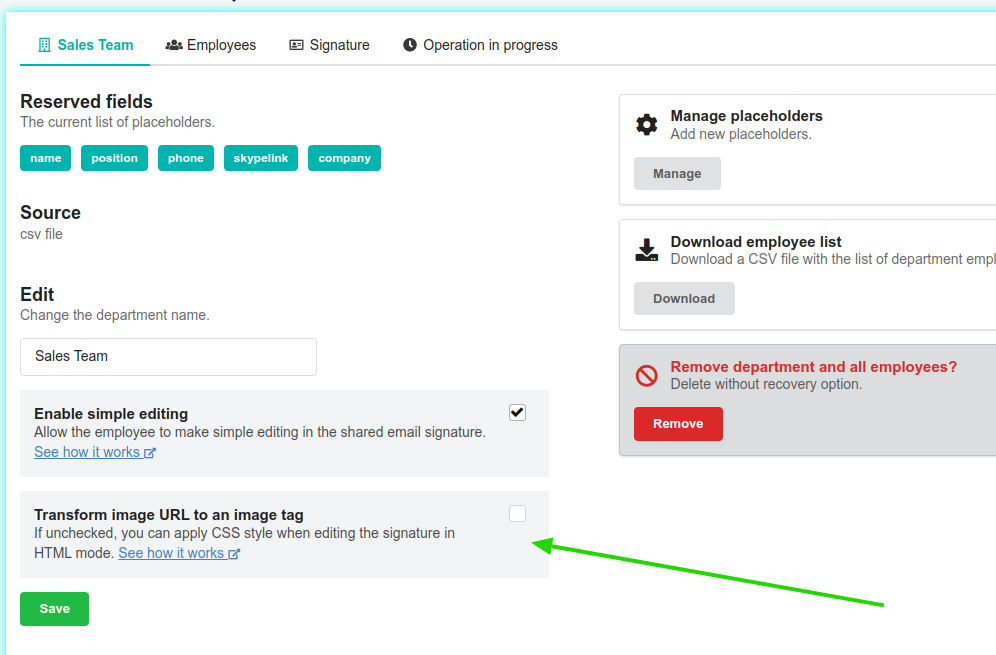
- Department settings;
- Next, uncheck the options: Transform image URL to an image tag.

Click Save after the change.
By disabling this option, you prevent transformations. Thus, you can apply CSS style inline to the image tag if you edit the signature in HTML mode.
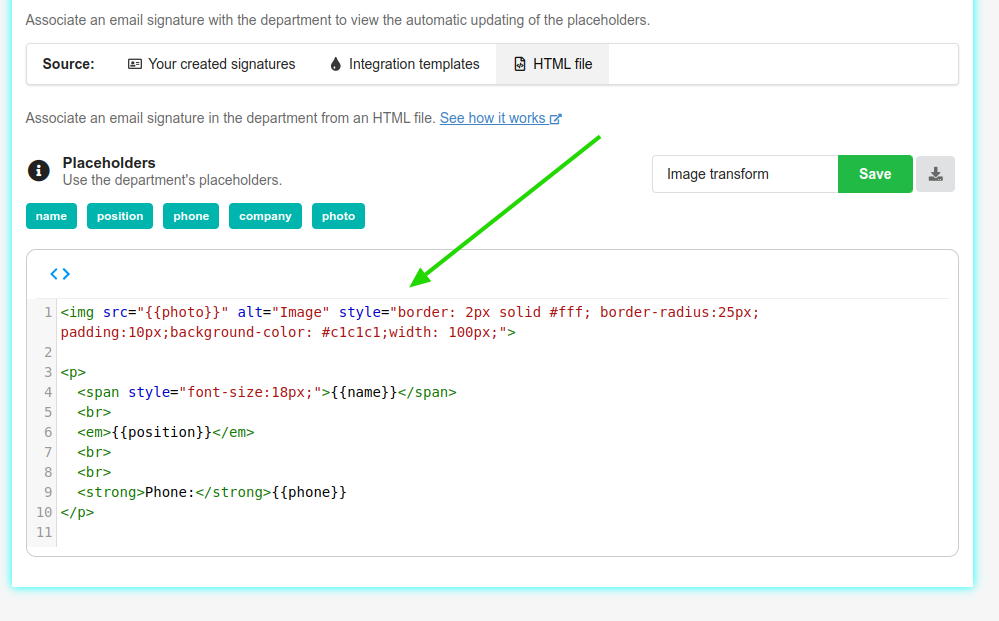
Here we have a simple example of CSS style inline in the image tag. But you can use the same code in a more complete email signature HTML.

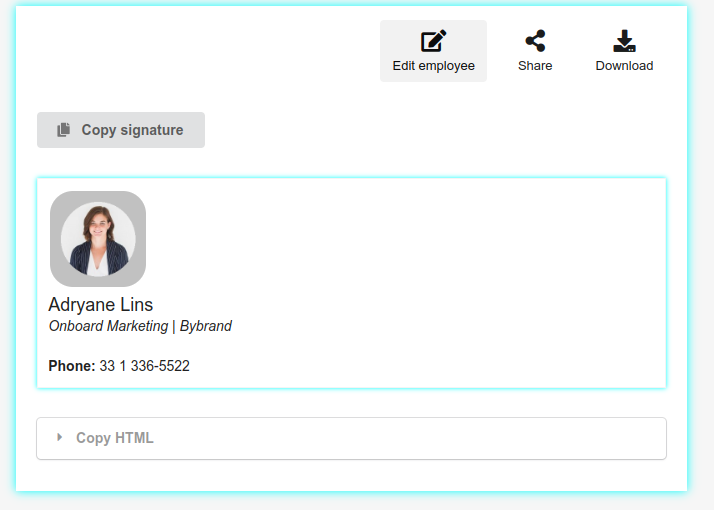
<img src="{{photo}}" alt="Image" style="border: 2px solid #fff; border-radius:25px; padding:10px;background-color: #c1c1c1;width: 100px;">In the example below, you can see the final result when you click to view the employee’s signature.
- Employees list;
- Click the Paste in email button.

Email client limitations
Note that some email clients do not support advanced CSS elements, e.g. border-radius . Therefore, this effect may not work on all email readers.
- Read also CSS support for the most popular email clients – via Campaign Monitor;
Video tutorial
Soon.
