This post is also available in: Português
The HTML editor allows you to make the perfect crop to an image, better fitting it into your email signature. You can currently make two types of crops (rectangle and circle) after uploading a logo or any kind of image.
Important note:
All images are saved in your image gallery; this means you can load a signature image without needing to upload it again.
Cropping an email signature image
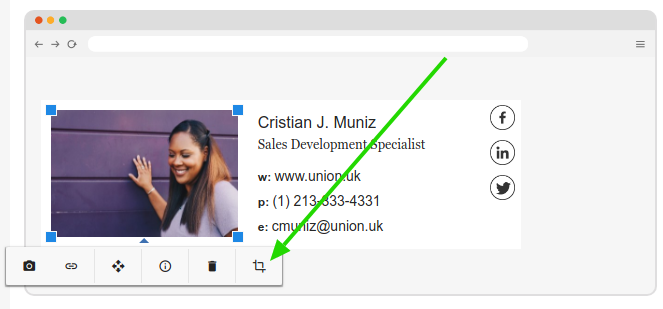
First, let’s see where the crop option is. For the option to appear, all you need to do is click the image.
Example:

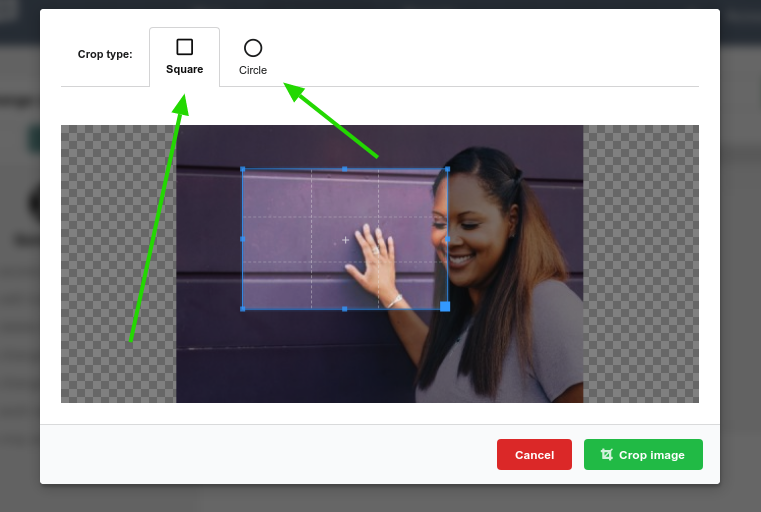
After clicking the crop icon, a modal window will open where you’ll be able to choose the crop type, which we’ll look into right now.

Crop a rectangular area
It’s possible to crop a geometric figure with four sides, with the option of selecting the size of each side, in parallel.
Crop a circular area
It’s possible to crop a geometric figure in the form of a circle; a transparent background is applied automatically.
To finish the crop, click the green button with Crop image, or cancel it if you don’t want to change anything.
After completing it, the new image cropped will be uploaded to your HTML email signature. Save the email signature!
Warning: Cropping an image doesn’t work for standard icons from the icon gallery. However, it does work with the icons you upload.
Video tutorial
As promised, here’s the complete video tutorial with the cropping feature. In the example, we’ll see the circular crop.
Done. If you need any clarification or difficulties, please get in touch with our support team.
