This post is also available in: Português
The right signature image makes all the difference in the appearance of the email. Reinforces bra
In this quick tutorial, we’ll go through the steps of adding a logo to your email signature with the HTML editor.
Adding a logo to the email signature
Adding your own logo or personal image is easy with the Bybrand editor. It’s done in a blink of an eye. Actually, you can change or add any type of image as long as they meet the requirements:
- Maximum of 2 MB per file;
- Size cannot be bigger than 1024px by 768px;
- Image format PNG, JPG, or GIF;
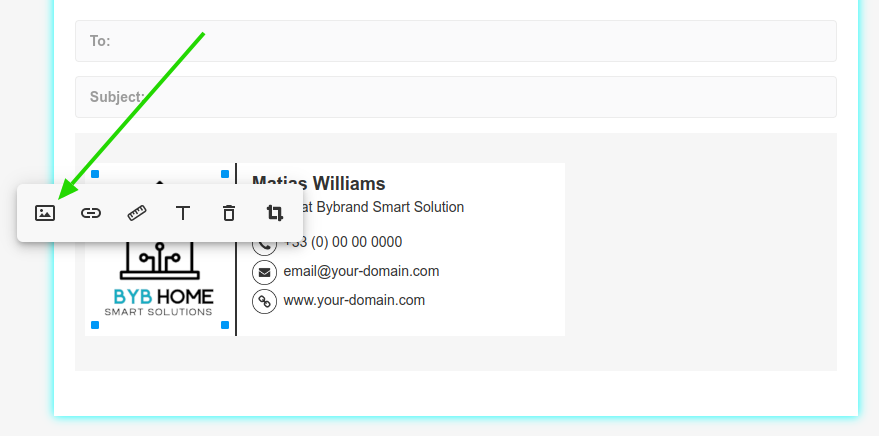
See where you can change the image. The Toolbar appears when you click on any image or icon in your email signature.

Adding or removing aren’t the only possibilities. All images loaded into your account stay in your image gallery for future reference. In addition, it’s possible to resize the image to adapt to the size of your email signature.
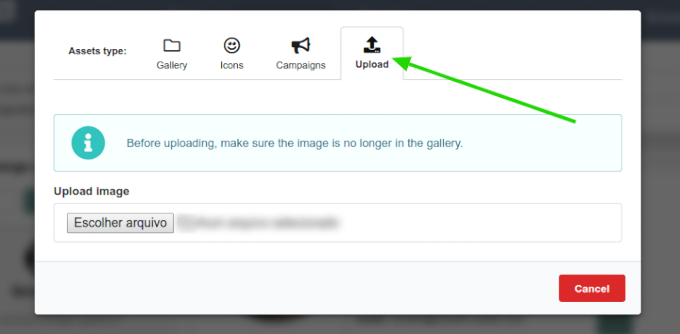
How to upload your own image
After opening the gallery, there’ll be a tab where you can upload your own image. Please look at the example below:

Video tutorial
In this quick video tutorial, we’ll show you how to insert a new image to your email signature. Which can be the company logo, a web banner or a social media icon.
Related
- Adding WhatsApp call link in an HTML email signature;
- Professional email signature with a call-to-phone link;
If you need any clarification or problems, please get in touch with our customer support.
