This post is also available in: Português
This quick tutorial will show you two ways to add an icon to your HTML email signature.
- In the first example, you can change an existing icon.
- You can add an icon on a new row in the email signature in the second.
You will also find dozens of frequently used icons in your gallery, such as Facebook, Twitter, phone icons, and address. But, it is not just limited to those. You can add your own icons freely.
See in the end three good free icon sites.
Adding icons to your email signature
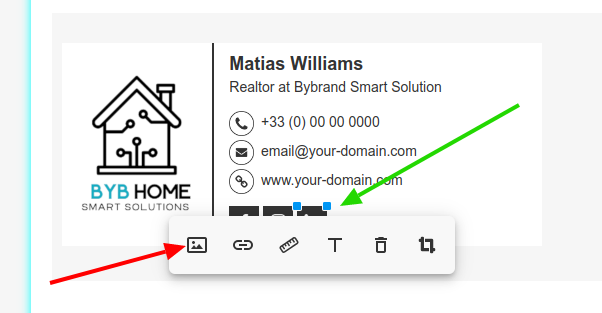
When selecting an already added icon item in the signature, click on the image function. Then it will open a modal window with a menu for the gallery of frequently used icons and different colors.

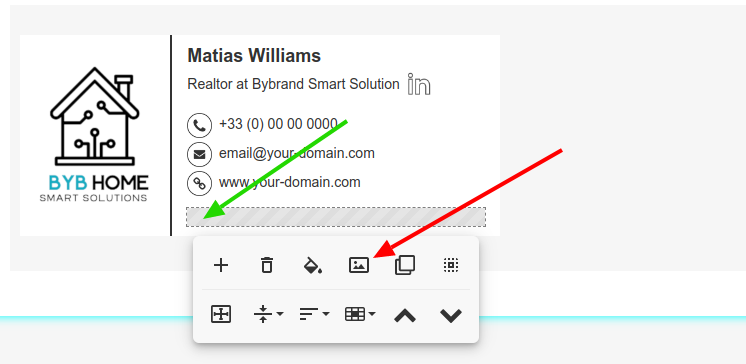
In this second example, you can see how to add an icon image on a new row.

Official social media icons
You can download the official icons for each platform. However, these icons are usually offered a large dimension, so it might be a good idea to resize the image to be smaller than 45px wide.
- LinkedIn Brand Guidelines | Downloads;
- Facebook Brand Elements;
- WhatsApp logo;
- Instagram Brand Guidance;
- Skype brand guidelines;
- Pinterest brand guidelines;
- Twitter;
Complete video
Here is a great video showing the process of changing icons, opening the gallery, and accessing the option.
Free icons stock
If the icons from the gallery do not satisfy you, some websites offer free icons! The advantage of uploading your icons in your email signatures is that you can change the color or shape from a circular to a rectangular icon.
Following their own name, Iconfinder provides high
Flaticon is the biggest free icon search engine in the world. It offers its users quality art: editable vectors carefully selected by the design team to provide great content that can be used in personal and commercial projects!
Freepik is the main icon search engine for free vector drawings. Join the biggest graphic designer community in the world!
Please don’t forget to read the license of each image.
