This post is also available in: Português
Teamwork Desk allows you to add dynamic variables to an email signature. This way, when the agent answers a support ticket, the user’s private data will be replaced in the email signature.
For the following steps, we will consider that you are already logged in to your Bybrand account and also to Teamwork Desk.
Enabling the integration
The Bybrand integration makes the Teamwork Desk variables available in the signature editor.
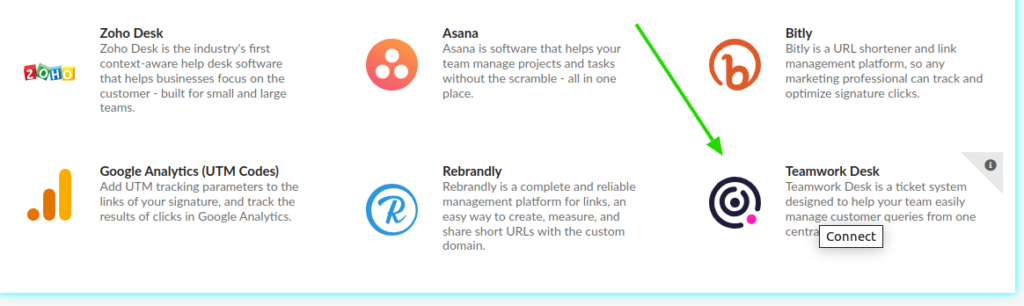
To activate, visit the Integrations menu and click to connect with Teamwork Desk, as can be seen in this example.

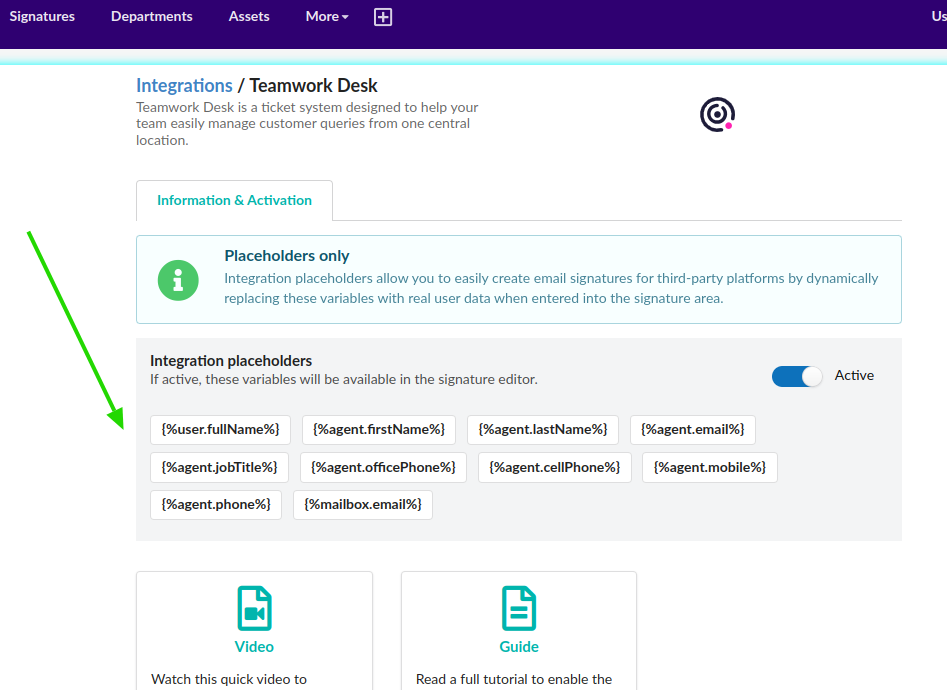
You will be directed to the main page of the integration, with some instructions of what is possible to do with Bybrand + Teamwork Desk active.

Here is the list of useful agent variables that you can use in the email signature editor.
- {%user.fullName%}
- {%agent.firstName%}
- {%agent.lastName%}
- {%agent.email%}
- {%agent.jobTitle%}
- {%agent.officePhone%}
- {%agent.cellPhone%}
- {%agent.mobile%}
- {%agent.phone%}
- {%mailbox.email%}
For more details, visit: Using Variables in Teamwork Desk.
Creating an email signature for the Teamwork Desk
A modern email signature for the Teamwork Desk is an excellent method to improve customer service by email. With an email signature, your customer can quickly consult the knowledge base (self-service), open a call via chat.
Bybrand for Teamwork Desk.
Now comes the best part, the creation of the email signature for the support agent. Create a new signature using a pre-created template.
To make this, navigate to the [+] menu, and click on New signature.

And then, the variables will be available in the editor by typing two double curly brackets {{.
Email signature example for Teamwork Desk
The following is an example of an email signature created with the Bybrand HTML editor, and with two Teamwork Desk variables.

The result will look like this, after you update the email signature in the inbox and reply to a customer support ticket.

It is normal to see the Teamwork Desk dynamic variables when opening to answer a ticket. The element will change after you send the message.
