This post is also available in: Português
This video tutorial will show you how to add a QR Code image to your HTML email signature with Bybrand. First, you need to create a QR Code using the Bybrand integration.
Here is an example:
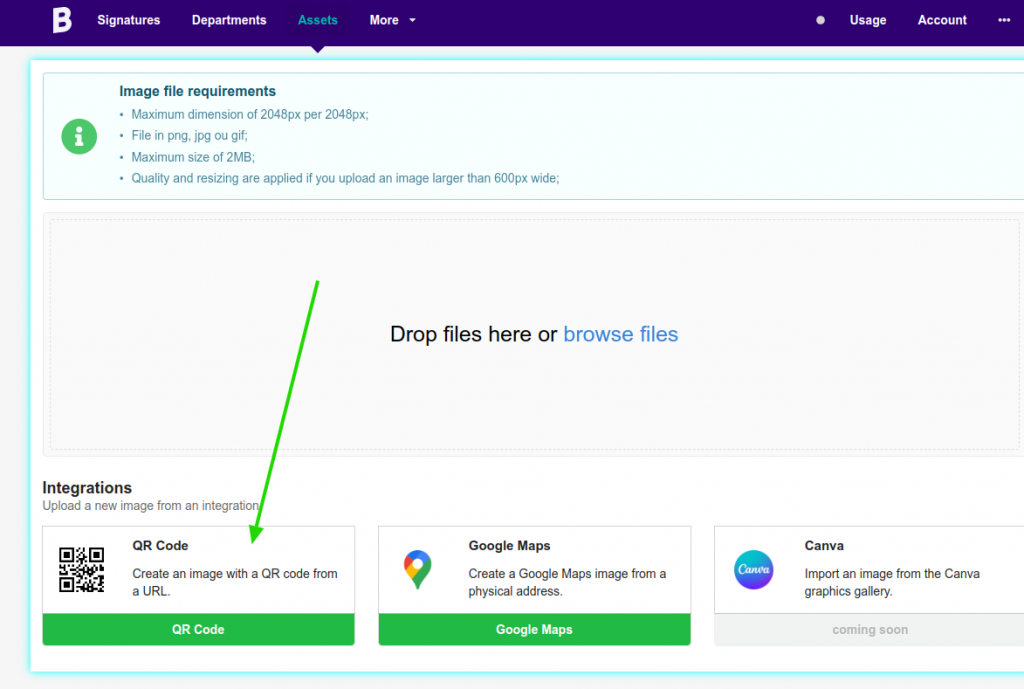
- Visit the Assets menu, and click Add image. Then the QR Code integration menu.

You can add a URL address to redirect the browser after reading the code. For example, you can add a landing page, links to promotional materials, or a YouTube video.
The final part of the video shows how to add the created image to the signature.
