This post is also available in: English Español Deutsch Français Italiano
Não é incomum se deparar com assinaturas de e-mail com somente imagem. Mas honestamente, com HTML é uma escolha melhor. Uma foto pode parecer bonito, mas um HTML sempre lhe dará mais recursos. É por isso, que você deve escolher uma assinatura de e-mail profissional em HTML.
Por que não apenas imagem?
É simples. Se você usa uma foto, é provável que seu e-mail seja sinalizado como spam (ou receba pontos de rebaixamento) pela simples razão de que a proporção text:image seria muito menor. Seus e-mails devem conter mais texto do que imagens.
Exemplo de assinatura de e-mail com somente imagem criada usando o Canva.

Uma maneira simples contornar isso? Vá com uma assinatura de e-mail em HTML.
Os filtros de spam usam a proporção text:image como um dos critérios de um e-mail de qualidade. Mensagens classificadas como spam usam muitas imagens no corpo do e-mail, por um motivo simples: suas habilidades de codificação não estão onde deveriam esta.
Outro motivo para usar o texto HTML em sua assinatura de e-mail é que ele oferece mais opções quando se trata de links. Com uma imagem, você só recebe um link e os clientes podem não saber exatamente o que é. Com HTML, você pode dar aos seus destinatários de e-mail algumas opções de links que eles podem escolher ou não clicar.
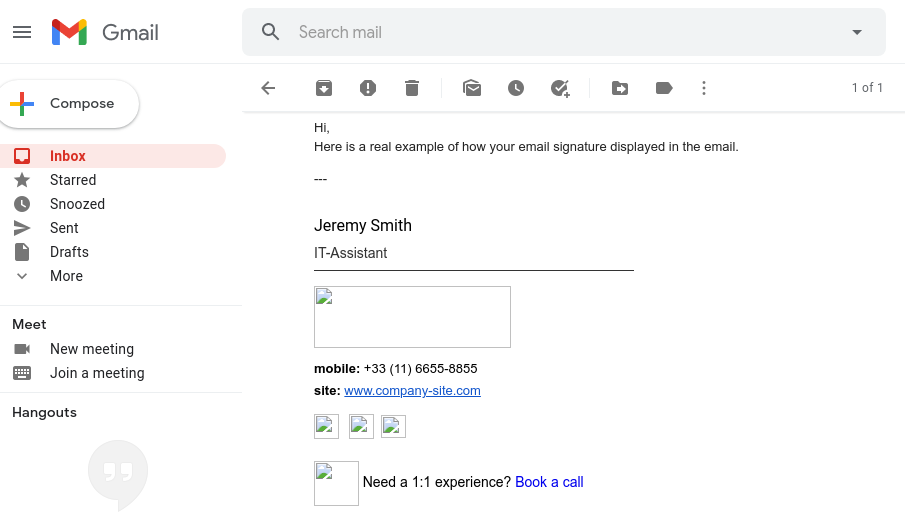
Assinatura de e-mail profissional criada em HTML
Isso é particularmente útil quando se trata de seus ícones de mídia social. Quando eles veem seu ícone do Facebook, eles podem clicar e saber que o destino deles é sua página do Facebook, em vez de qualquer outra página. Eles sabem o que esperar e como chegar onde querem.
O mesmo vale para links do site e telefone. Sim, telefone! Você pode criar um link para abrir uma chamada de Skype ou WhatsApp, por exemplo.
Leia também:
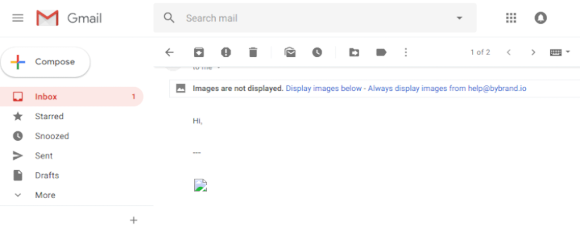
Agora, veja como essa mesma assinatura de e-mail é exibida no Gmail, com os recursos de bloqueio de imagem ativos.

Observe que é possível identificar que é uma assinatura de e-mail e liberar o conteúdo com segurança.
Assinatura de e-mail com imagem
Se você decidir ter uma assinatura de e-mail somente de imagem (não profissional), o final de suas mensagens de e-mail será semelhante a este.

Ruim, não é mesmo?
Uma assinatura somente com imagem é invisível quando o destinatário ativa o bloqueio de imagem. Em vez de ver seu conteúdo de texto, eles vão ver uma caixa vazia com o temido x vermelho ou uma mensagem informando que as imagens estão desativadas.
Isso pode significar que clientes e potenciais clientes não verão a marca com a qual você trabalhou tão arduamente.
Melhor para o marketing
Você sabia que sua assinatura de e-mail profissional pode ser usada como uma ferramenta de marketing? Algumas pessoas optam por inserir links para produtos relevantes ou ações que podem ser benéficas para o destinatário. Com uma imagem, pode ser difícil direcioná-la para lá, pois você só poderá incluir um link.
Com uma assinatura de e-mail profissional em HTML, você pode incluir o link do seu produto ou promoção diretamente em sua assinatura de e-mail, facilitando o clique se eles quiserem conhecer melhor seu negócio!
Então, escolha assinaturas de e-mail em HTML
Em primeiro lugar, se o seu e-mail tiver uma boa relação de text:image aceitável, você passará por filtros de spam irritantes, sem problema.
Em segundo lugar, todas as partes da assinatura de e-mail são clicáveis, o que significa que você pode aproveitar melhor os links e ajudar seus destinatários de e-mail a encontrar exatamente o que estão procurando.
Por fim, o maior controle sobre seus links permite que você use sua assinatura de e-mail como uma ferramenta de marketing, o que não apenas ajudará você a construir seu relacionamento com o destinatário, mas também impulsionará as vendas!
O que você está esperando? Livre-se das assinaturas de e-mail com apenas imagem e opte por uma HTML hoje mesmo!
Mais exemplos de assinaturas de e-mail em HTML clicável
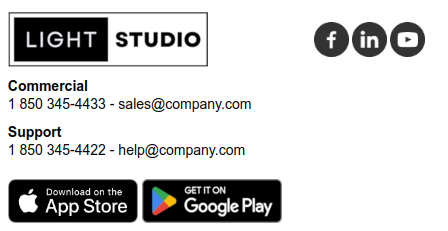
Para te motivar, aqui estão alguns exemplos adicionais de assinaturas de e-mail em HTML com links ou banners para marketing.
Exemplo com emblema do Google Play e App Store.

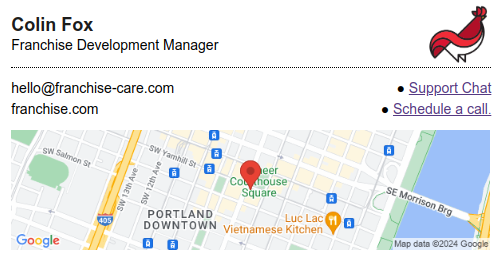
Ao clicar no link do Google Maps o usuário abrirá a localização da sua loja.

Nesse último exemplo, temos uma assinatura HTML com links de CTA.

Esses exemplos podem servir como inspiração para você criar a sua própria assinatura de e-mail personalizada. Eles incluem elementos como links incorporados, que podem direcionar o destinatário para o seu site ou perfil de mídia social, e banners que podem destacar promoções atuais ou futuras.

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.


2 comments
Comments are closed.