This post is also available in: English Español Deutsch Français Italiano
Quando se trata de criar uma assinatura de e-mail, você tem duas opções principais para escolher: uma assinatura de e-mail do Canva (no formato de imagem) ou uma assinatura de e-mail em HTML.
Ambas as opções vêm com seus prós e contras, embora escolher uma assinatura HTML seja, em geral, uma escolha mais inteligente.
48% dos profissionais de marketing usam assinaturas de e-mail para trazer tráfego para seus sites. Ao usar estrategicamente uma assinatura HTML, você pode melhorar a maneira como direciona esse tráfego e envia tráfego para vários lugares. Isso é algo que não pode fazer com uma assinatura com apenas imagem.
Índice
Neste rápido guia, exploraremos as diferenças entre uma assinatura de e-mail do Canva e uma assinatura HTML para ajudá-lo a entender qual tipo de assinatura você deve usar.
Criando uma assinatura de e-mail no Canva
O Canva é muito apreciado por ser uma das ferramentas de design gráfico mais fáceis do mercado. Isso o torna a primeira escolha para muitas pessoas quando criam assinaturas de e-mail.
Por que usar o Canva para assinaturas de e-mail?
Primeiro, vamos abordar algumas das principais vantagens de usar o Canva para criar uma assinatura de e-mail profissional.
O Canva é gratuito, o que significa que qualquer pessoa pode acessá-lo online e começar com um design profissional.
Também é incrivelmente fácil de usar. Ao contrário de outras plataformas de design gráfico complicadas, o Canva oferece uma interface altamente intuitiva.
Você pode acessar muitos elementos de design e gráficos pré-fabricados no Canva e incorporá-los à sua assinatura de e-mail. Isso facilita a criação de um logotipo da empresa do zero ou a localização de uma imagem para adicionar à sua assinatura.
Personalizar o conteúdo do seu banner de e-mail, cores, opções de imagem, tamanhos, etc. não poderia ser mais fácil. Contanto que você tenha alguma criatividade, qualquer pessoa pode criar assinaturas de e-mail no Canva.
Exemplos de assinatura de e-mail criado com o Canva:


As desvantagens de usar o Canva para assinaturas de e-mail
Existem algumas desvantagens claras no uso do Canva para assinaturas de e-mail. Mais importante ainda, o Canva cria apenas uma imagem visual da assinatura de e-mail.
Se quiser incorporar vários links clicáveis, como ícones de mídia social e um link para seu site, precisará usar uma ferramenta que crie assinaturas de e-mail em HTML.
Um banner de e-mail do Canva é apenas uma imagem que você anexa aos seus e-mails, e assim, não funciona com links.
O Canva pode ser fácil de usar, mas ainda requer atenção ao design. Se você não tem muita experiência com design gráfico, seria melhor usar um editor de assinatura de e-mail baseado, o que tornará muito mais fácil e rápido criar sua própria assinatura de e-mail.
Sua assinatura também pode parecer mais original assim, já que muitos elementos de design no Canva são reutilizados pelos 75 milhões de usuários da plataforma.
Implementar assinaturas de e-mail no Canva também pode ser complicado. Se você precisar apenas de uma assinatura de e-mail para uma pessoa ou um pequeno punhado de contas, poderá aplicar um banner do Canva.
No entanto, se você precisar implementar assinaturas de e-mail em grandes empresas, usar o Canva é impraticável. Isso ocorre porque terá que adicionar e atualizar manualmente cada banner de e-mail singular.
Então, sim, o Canva é conveniente e fácil de usar em termos de design. No entanto, as mensagens de e-mail com um banner do Canva não terão elementos importantes, como ícones de mídia social e vários links clicáveis. Isso limitará severamente suas habilidades de marketing de assinatura de e-mail.
Assinatura de e-mail HTML vs imagem apenas (Canva)
A alternativa ao uso do Canva para criar sua assinatura de e-mail é usar um gerenciador de assinatura de e-mail em HTML. Vamos explorar as diferenças entre essas duas opções.
Mais notavelmente, as assinaturas de e-mail HTML permitem adicionar vários elementos clicáveis. Isso é vital para a maioria dos casos de uso de assinatura de e-mail.
Assinaturas clicáveis significam que você pode vincular a coisas como seus perfis de mídia social, calendários, seu site, registros de eventos e muito mais. Isso permite que obtenha muito mais com sua assinatura de e-mail, em vez de simplesmente exibir seu nome, cargo e logotipo.
Exemplos de uma assinatura clicável:
Uma assinatura com apenas parece bom, em termo de design, mas não o ajudará a obter tráfego direcionado.
Se estiver usando apenas uma imagem no e-mail, também corre o risco de suas mensagens serem marcados como spam. Isso ocorre porque um banner com apenas imagem pode tornar a proporção de texto para imagem em seus e-mails muito baixa, algo que os filtros de spam procuram.
Muitos usuários também podem esperar que coisas diferentes aconteçam quando clicam em diferentes áreas da sua assinatura de e-mail.
Por exemplo, pode definir seu banner de e-mail de imagem do Canva para enviar usuários ao seu site. No entanto, você só pode incluir um link aqui. Isso pode afetar a experiência do usuário e limita suas opções de onde pode enviar tráfego.
Usar assinaturas HTML é, sem dúvida, a melhor escolha. As assinaturas HTML oferecem mais opções do que apenas uma imagem. Isso melhora o sucesso geral de suas campanhas de e-mail marketing.
As vantagens de usar uma assinatura de e-mail HTML
Assinaturas de e-mail HTML oferecem muitas vantagens claras. Aqui estão algumas das principais razões pelas quais você deve usá-los em uma assinatura de e-mail do Canva:
- Adicione ícones clicáveis: seja um ícone do LinkedIn ou um link do Calendly, as assinaturas de e-mail em HTML permitem que guie os destinatários em uma jornada. Você pode adicionar quantos links diferentes e elementos clicáveis desejar.
- Evite filtros de spam: ter mais texto em suas mensagens de e-mail ajudará seus e-mails a evitar filtros de spam por ter a proporção correta de imagem para texto.
- Evite o bloqueio de imagens: se você usar apenas uma imagem de banner como assinatura de e-mail, há uma boa chance de a imagem não carregar no final do destinatário. Isso ocorre devido ao bloqueio de imagem, que resultará em uma caixa vazia ou um X vermelho. As assinaturas de e-mail em HTML evitam esse problema.
- Adicionado SSL: Uma ferramenta como a Bybrand usa SSL em todos os links de imagem para garantir que suas mensagens sejam mais confiáveis.
- Útil para marketing: como você pode adicionar quantos links quiser em assinaturas HTML, isso significa que pode usar sua assinatura de e-mail para marketing. Adicione links para produtos, promoções, eventos ou mais. Isso permite que seja estratégico sobre quais informações você compartilha com os destinatários de e-mail.
- Mais fácil de controlar: adicionar uma assinatura ao seu cliente de e-mail pode ser confuso se você estiver trabalhando com várias assinaturas de e-mail. O uso de uma plataforma como a Bybrand permite controlar todas as suas assinaturas HTML ativas a partir de um único painel. Isso facilita muito o gerenciamento de assinaturas de e-mail em toda a empresa.
Criando uma assinatura de e-mail HTML
Sim, o Canva facilita a criação de um design de assinatura. No entanto, não deixe que assinaturas HTML profissionais o assustem. Com a ferramenta certa, você pode criar facilmente assinaturas HTML avançadas com apenas alguns cliques.
Tudo o que precisa fazer é usar um editor de assinatura de e-mail baseado em modelo.
Escolha o modelo que você gosta e personalize-o com suas informações. Adicione suas imagens, links e logotipo.
Em seguida, salve a assinatura de e-mail e insira o código renderizado em seu cliente de e-mail.
Isso é tão fácil quanto usar o Canva para criar um banner de e-mail, e você pode conseguir muito mais com uma assinatura HTML.
Mais modelos de assinatura de e-mail em HTML
Se você está procurando por mais modelos de assinatura de e-mail em HTML excelentes, você veio à seção certa. Aqui, compilamos quatro dos melhores modelos de assinatura de e-mail em HTML que você pode usar para criar a assinatura de e-mail perfeita.
Cada modelo HTML é fácil de personalizar e vem com um conjunto de recursos que os tornam perfeitos para qualquer tipo de e-mail.
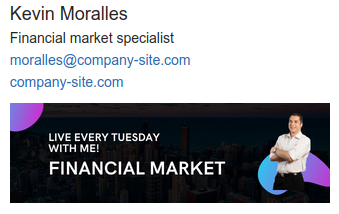
Modelo um, incorporando o logotipo em sua assinatura de e-mail em torno de sua marca, tornando-a mais visível.

Modelo dois com um banner no rodapé.

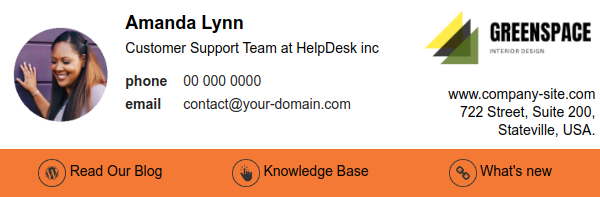
O modelo três é a melhor opção para a equipe de helpdesk. Por conter links adicionados para permitir o autoatendimento do cliente.

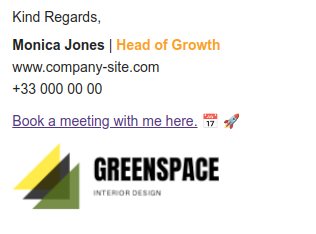
O quarto modelo possui um link para agendar uma reunião de vendas e o logo no rodapé.

Por fim, com esses modelos de assinatura de e-mail em HTML, você pode criar rapidamente uma assinatura que fará com que seus e-mails pareçam profissionais e atraentes.
Finalizando
Saber como fazer uma assinatura de e-mail no Canva é fácil, mas não é necessariamente a melhor abordagem. Sua assinatura de e-mail do Canva será limitada. Isso pode causar problemas de carregamento em e-mails e até mesmo fazer com que sua conta seja tratada como remetente de spam.
Usar uma assinatura HTML é uma escolha mais inteligente. Essas assinaturas de e-mail permitem que você faça mais. Podem melhorar a capacidade de entrega e tornar suas comunicações por e-mail mais profissionais.
Com o gerador de assinatura de e-mail baseado correto, criar uma assinatura HTML também é muito mais fácil do que imagina.

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.