This post is also available in: English Español Deutsch Français Italiano
Sua assinatura de e-mail é uma das melhores ferramentas que você tem para divulgar mensagens de marketing, melhorar a maneira como você se comunica e construir uma sólida imagem de marca.
Há muito que você pode alcançar com sua assinatura de e-mail – você só precisa usar o código e o modelo de assinatura de e-mail HTML correto.
As assinaturas de e-mail em HTML permitem que você personalize seus e-mails com imagens, links interativos, ícones e muito mais. Elas ajudam a criar uma imagem de marca profissional e ajudam você a gerar determinadas ações a partir de suas comunicações por e-mail.
Esta é a melhor maneira de levar as mensagens para o próximo nível. Você também pode usar as assinaturas em HTML em qualquer e-mail para os clientes, portanto, elas são muito convenientes.
Neste guia, explicaremos tudo o que você precisa saber sobre as assinaturas de e-mail em HTML. Cobrimos como elas funcionam, o que incluir nelas e como você pode criar uma.
O que é uma assinatura de e-mail em HTML?
A Linguagem de Marcação de Hipertexto (HTML) é frequentemente usada em e-mails. Uma assinatura de e-mail em HTML é quando você usa um trecho do código HTML na parte inferior de seus e-mails para criar uma assinatura mais atraente e interativa.
Ao contrário do texto simples, o uso do código HTML em sua assinatura de e-mail permite exibir imagens em diferentes tamanhos, cores e formas.
Pode usar o código HTML na assinatura de e-mail para adicionar elementos de design especiais (bordas e linhas) ou um código de rastreamento em qualquer link clicável.
Criar uma assinatura em HTML é fácil. Atualmente, qualquer pessoa pode criar uma assinatura em HTML do zero com uma ferramenta que gera a assinatura de e-mail em HTML.
Você não precisa ser um programador experiente para aproveitar os benefícios dessas assinaturas de e-mail.
Diferença para texto simples e assinatura de e-mail somente de imagem
Texto simples:
A assinatura de e-mail em texto simples é a maneira mais fácil de formatar uma assinatura de e-mail, mas ela não tem a mesma legibilidade das assinaturas de e-mail em HTML. No e-mail marketing, esse tipo de assinatura de e-mail não é muito eficiente.
Porque a assinatura é composta simplesmente digitando os dados relevantes que compõem o elemento (nome, cargo, empresa, telefone).

Somente imagem:
O ponto negativo de utilizar uma assinatura de e-mail somente com um único componente de imagem é que ela não é clicável, impedindo uma melhor interação com o destinatário. Outro ponto negativo ocorre quando o cliente bloqueia a exibição da imagem de remetentes desconhecidos.

Leia também: Assinatura de e-mail criada no Canva versus assinatura HTML.
Um exemplo de como aparece no Gmail, com bloqueio de imagem para remetente desconhecido.

Por que usar um código HTML em assinaturas de e-mail?
Existem muitos formatos diferentes de assinatura de e-mail disponíveis – como RTF e texto simples. No entanto, uma assinatura de e-mail em HTML é uma escolha popular entre muitos por dois motivos principais.
Primeiro, o HTML é compatível com praticamente todos os e-mails dos clientes.
Segundo, uma assinatura de e-mail em HTML permite incluir todos os tipos de elementos exclusivos em sua assinatura de e-mail – como links, imagens, botões de compartilhamento de mídia social e muito mais.
Vantagens de usar assinaturas de e-mail HTML
Além das duas principais razões para usar uma assinatura em HTML, existem algumas outras grandes vantagens. Essas incluem:
- A capacidade de manter sua assinatura de e-mail para usar posteriormente caso você mude de provedor de e-mail em algum momento. Você pode simplesmente copiar e colar o código.
- O código de assinatura de e-mail em HTML é fácil de compartilhar. Isso significa que você pode distribuir facilmente o código na empresa (para manter as assinaturas de e-mail padrão) e simplesmente ajustar determinados elementos no código para personalizá-lo para cada funcionário.
- Você pode exportar facilmente sua assinatura em HTML para um novo cliente ou dispositivo.
- Se você deseja fazer alterações ou testar designs diferentes em sua assinatura de e-mail profissional, é fácil editar o código HTML. Você pode começar com um modelo de assinatura de e-mail em HTML e personalizá-lo para criar uma assinatura de e-mail em HTML que reflita melhor você ou sua organização.
Portanto, se você precisar de uma assinatura de e-mail, usar o código HTML para criar uma é uma das soluções mais inteligentes. Uma assinatura em HTML é fácil de criar e implementar, isso permite um e-mail único e atraente que você pode compartilhar, personalizar e salvar facilmente.
O HTML também é uma linguagem de codificação versátil que oferece a liberdade de criar uma assinatura que corresponda perfeitamente à identidade da sua marca e aos requisitos específicos.
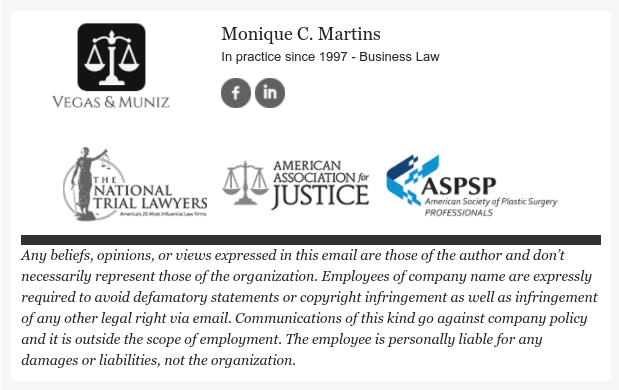
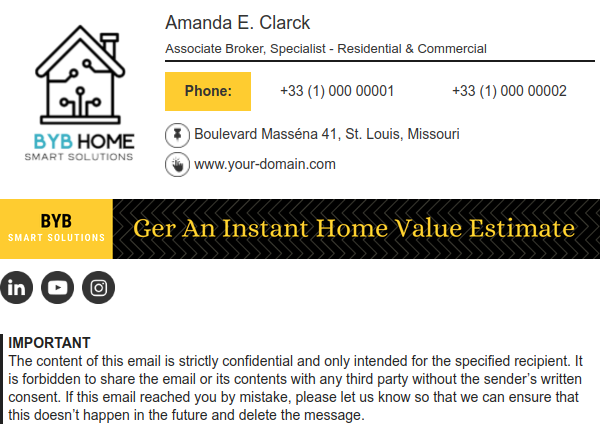
Aqui temos um exemplo de assinatura de e-mail em HTML completo.

Como criar uma assinatura de e-mail HTML
Se você não conhece o código HTML, não se preocupe. Criar uma assinatura de e-mail em HTML é muito mais fácil do que você imagina.
A maneira mais fácil de criar uma assinatura em HTML é usar um modelo de assinatura de e-mail e uma ferramenta geradora de assinatura em HTML.
Com uma ferramenta como o editor de assinatura de e-mail em HTML, tudo o que você precisa fazer é escolher um modelo pré-criado e selecionar quais elementos deseja. Em seguida, a ferramenta criará seu código de assinatura de e-mail em HTML para você.
Com o gerador de assinatura HTML da Bybrand, você pode escolher entre 40 modelos, acessar uma galeria de imagens e ícones. Tudo o que você precisa fazer é adicionar suas informações, e a ferramenta criará o arquivo em HTML para você.
Após personalizar seu design com as cores, estilo da fonte, tamanho da fonte, imagens e quaisquer outros elementos, você só precisa salvar a assinatura de e-mail. Agora, sempre que precisar usá-la, basta copiar o HTML e colar o código dentro do seu e-mail.
Claro, se você souber codificar, poderá criar assinaturas de e-mail do zero. No entanto, isso requer muito tempo e conhecimento especializado em código HTML e CSS.
Os modelos de assinatura de e-mail em HTML são fáceis de usar e você ainda pode personalizá-los para atender aos seus requisitos.
O que incluir na sua assinatura de e-mail HTML
Ao criar uma assinatura de e-mail em HTML, você precisará incluir os elementos corretos.
Felizmente, quando você usa modelos de assinatura de e-mail, esses elementos devem ser incluídos automaticamente e você só precisa personalizá-los.
Elementos que sua assinatura em HTML deve ter
- Seu nome e sobrenome.
- Informações de afiliação – como sua empresa, cargo e departamento.
- Detalhes de contato – quaisquer detalhes adicionais, como seu número de telefone
- Ícones de mídia social – pode ser da sua empresa ou contas pessoais. Incluir detalhes de mídia social em sua assinatura de e-mail é uma ótima maneira de obter mais seguidores e se conectar com seus contatos em outras redes de mídia social.
- Logo da empresa.
- Qualquer isenção de responsabilidade do setor ou requisitos legais que você possa precisar comunicar.
Elementos opcionais a incluir
- Uma foto recente sua: Isso pode fazer uma grande diferença na personalização de suas comunicações por e-mail ou no crescimento de sua marca pessoal.
- Uma chamada para ação: Isso pode ser todas as ações que você deseja que os contatos executem, dependendo da sua função e do seu negócio. Algumas ações comuns na assinatura HTML podem incluir coisas como participar de um evento, baixar um conteúdo, redirecionar para páginas importantes.
- Links de agendamento: Isso é crucial para vendedores que estão se comunicando com leads e querem que eles marquem uma demonstração ou liguem. Incluir um link de agendamento na assinatura é uma maneira simples de gerar mais contatos.
- Quais pronomes de gênero você usa.
- Uma imagem de banner para impulsionar seus esforços de marketing ou enviar uma mensagem clara.
Ao decidir quais elementos incluir em seu design, primeiro entenda seus objetivos e o que deseja alcançar com a assinatura HTML. Em seguida, escolha modelos pré-existentes que incluam as informações necessárias.
Não tente colocar muita informação em sua assinatura de e-mail. É importante que ela seja fácil de ler e entender. As pessoas não querem (e não vão) gastar muito tempo lendo cuidadosamente os detalhes da sua assinatura.
Modelos de assinatura de e-mail em HTML
Para finalizar, aqui temos 3 exemplos de modelo. Você pode clicar no link da imagem para ser redirecionado para a página de detalhes.

Pensamentos finais
Usando modelos pré-criados, você pode começar a criar assinaturas em HTML que levam suas comunicações e marca a um nível totalmente novo. Além disso, essas assinaturas de e-mail podem funcionar em qualquer provedor de e-mail. Podendo incluir todos os tipos de links e informações úteis para ajudá-lo a realizar determinadas ações.
Para aumentar suas vendas, tornar sua marca mais conhecida e mais ouvida, é melhor ter uma assinatura. As assinaturas de e-mail em HTML são fáceis de criar e implementar e podem ter um impacto significativo nos negócios.

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.