This post is also available in: English
Uma assinatura de e-mail bem elaborada aprimora a marca e o profissionalismo, além de servir como uma ferramenta de marketing. Ao incorporar a personalização, você pode levar sua assinatura a um novo patamar.
As assinaturas de e-mail hiper-personalizadas usam elementos dinâmicos que se adaptam a destinatários e cenários específicos. Ferramentas como a Bybrand tornam isso possível.
Este guia orientará você na criação de uma assinatura de e-mail em HTML dinâmica e hiper-personalizada usando a Bybrand. Quer você seja proprietário de uma pequena empresa, profissional de marketing ou de TI, nossa plataforma ensinará como criar assinaturas personalizadas e visualmente atraentes.
O que é uma assinatura de e-mail hiper-personalizada?
Uma assinatura de e-mail hiper-personalizada é uma assinatura dinâmica que muda de acordo com condições específicas. Ela pode incorporar informações específicas do funcionário, conteúdo relevante para o destinatário ou elementos interativos, como links para perfis de rede social.
Ao contrário das assinaturas estáticas, sendo as mesmas para todos os usuários, as assinaturas hiper-personalizadas oferecem uma experiência personalizada que torna os e-mails mais pessoais e envolventes.
Elementos-chave de uma assinatura hiper-personalizada
- Campos dinâmicos: Esses espaços reservados extraem automaticamente informações de uma fonte de dados, como o nome do funcionário, o cargo ou a foto, e as inserem na assinatura.
- Lógica condicional: Você pode configurar a lógica que decide qual conteúdo exibir com base em condições específicas, como ocultar um determinado campo se não houver dados do usuário disponíveis.
- Elementos interativos: Link para perfis de rede social, ferramentas de agendamento ou chamadas para ação (CTAs) dinâmicas adaptadas ao destinatário.
Por que a personalização é importante?
A personalização na comunicação por e-mail cria relacionamentos mais fortes com os destinatários. Uma assinatura personalizada pode fazer com que seu e-mail se destaque, aumente o envolvimento e deixe uma impressão duradoura. Ela também demonstra atenção aos detalhes, aprimorando a imagem profissional da sua empresa.
No marketing, os elementos personalizados nas comunicações por e-mail podem levar a taxas de conversão mais altas e a uma maior fidelidade do cliente.
Por exemplo, a assinatura de um executivo de marketing pode incluir links para seu perfil no LinkedIn ou uma CTA convidando o destinatário a marcar uma reunião diretamente por meio de um link de agendamento dinâmico. O principal benefício aqui é a relevância, pois cada destinatário vê o conteúdo especificamente direcionado a ele, tornando a comunicação mais eficaz.
Guia passo a passo para você criar uma assinatura HTML hiper-personalizada
Agora, vamos nos aprofundar nas etapas práticas para você criar uma assinatura de e-mail personalizada usando a Bybrand:
Tabela de conteúdo
Etapa 1: Introdução aos elementos dinâmicos
A Bybrand é um gerenciador de assinaturas de e-mail que simplifica a criação de assinaturas dinâmicas e personalizadas. Você pode usar campos dinâmicos, automação e regras baseadas em lógica para personalizar suas assinaturas sem precisar de conhecimento técnico profundo.
Alguns dos principais recursos da Bybrand incluem:
- Variáveis dinâmicas: Você pode usar marcadores de posição como {{name}}, {{email}} ou {{photo}} para inserir informações relevantes automaticamente.
- Automação: A Bybrand pode automatizar a criação e a distribuição de assinaturas de e-mail em toda a sua organização, garantindo a consistência da marca.
- Lógica condicional: A ferramenta oferece suporte à lógica
if-else, permitindo que você personalize assinaturas com base em condições como a presença de uma foto de funcionário ou dados específicos do usuário.
Os elementos dinâmicos funcionam melhor com departamentos e recursos de automação. Os departamentos Bybrand permitem que os usuários criem assinaturas de e-mail exclusivas para diferentes departamentos de uma empresa. O recurso pode incluir elementos de marca e mensagens promocionais específicas para cada departamento.
Os departamentos também simplificam a criação de assinaturas de e-mail adicionando espaços reservados que podem ser preenchidos de uma só vez.
Para criar um departamento, siga estas etapas:
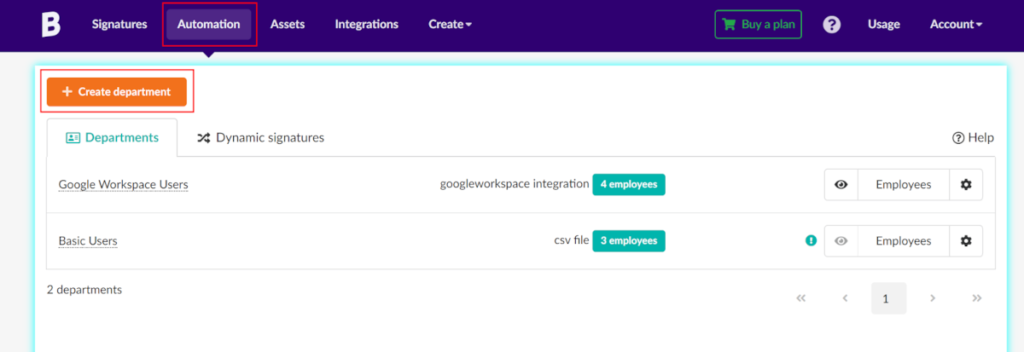
- Clique em Automação e, em seguida, em Criar departamento:

- Importe seus dados usando uma das integrações disponíveis ou por CSV. Observe que, no exemplo de CSV, deixamos o campo URL da foto em branco, pois abordaremos a criação de imagens em uma etapa posterior. No entanto, para seus casos de uso, você pode fornecer URLs de imagens aqui.
Para este exemplo, usaremos a seguinte estrutura:
Exemplo de arquivo CSV:
Name,Email,Department,Job Title,Photo URL
John Doe,johndoe@company.com,Marketing,Marketing Manager,
Jane Smith,janesmith@company.com,Sales,Sales Executive,
Michael Brown,michaelbrown@company.com,Support,Support Engineer,
Emily Davis,emilydavis@company.com,Development,Software Developer,
Chris Johnson,chrisjohnson@company.com,HR,HR Manager,- Associe esse departamento ao modelo de assinatura de e-mail que você criou recentemente.
- Parabéns, agora temos um departamento!
Etapa 2: configurar a assinatura de e-mail HTML básica
Antes de adicionar a personalização, é essencial que você crie a estrutura básica de sua assinatura em HTML. Isso incluirá elementos básicos como o nome do funcionário, o cargo e as informações de contato.
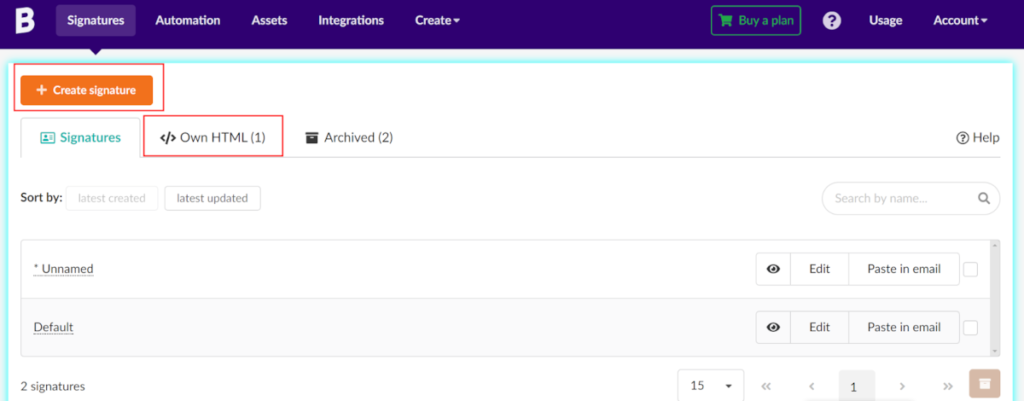
- Faça login na Bybrand: Comece fazendo login na sua conta Bybrand e abrindo o editor de assinatura de e-mail:

- Crie a estrutura básica da assinatura: Selecione HTML próprio para usar seu HTML para definir a assinatura.
Mas observe que os campos de espaço reservado também funcionam em assinaturas normais. E não apenas com seu próprio HTML.
Aqui está uma estrutura HTML simples para uma assinatura de e-mail básica:
<table>
<tr class="signRow">
<td style="line-height:18px;">
<strong>John Doe</strong><br>
<em>Marketing Manager</em><br>
<a href="mailto:johndoe@company.com">johndoe@company.com</a>
</td>
</tr>
</table>- Estilize a assinatura: Use CSS embutido para estilizar sua assinatura conforme as diretrizes da marca.
<table>
<tr class>
<td style="line-height:18px;">
<strong>John Doe</strong><br>
<em>Marketing Manager</em><br>
<a href="mailto:johndoe@company.com">johndoe@company.com</a>
</td>
</tr>
</table>Nesta etapa, temos uma assinatura de e-mail que aparece com o seguinte estilo:

Etapa 3: Adicionar marcadores de posição dinâmicos
Com a estrutura básica pronta, é hora de adicionar marcadores de posição dinâmicos que extrairão automaticamente os dados, como o nome, o cargo e a foto do funcionário. É aqui que o verdadeiro poder dos recursos de personalização se destaca.
Um componente importante de muitas assinaturas de e-mail é a foto do funcionário. Você pode usar os espaços reservados dinâmicos para exibir a foto de cada funcionário.
Se nenhuma foto estiver disponível, a Bybrand poderá inserir uma imagem alternativa, como o logotipo da empresa.
Primeiro, navegue até Assets para fornecer algumas fotos para seus usuários:

Aqui estão algumas regras importantes que você deve lembrar para suas imagens:
- Todas as imagens devem ter dimensões de 100px de largura por 80px de altura.
- Todas as URLs de imagens devem começar com:
https://a.bybrand.io/.
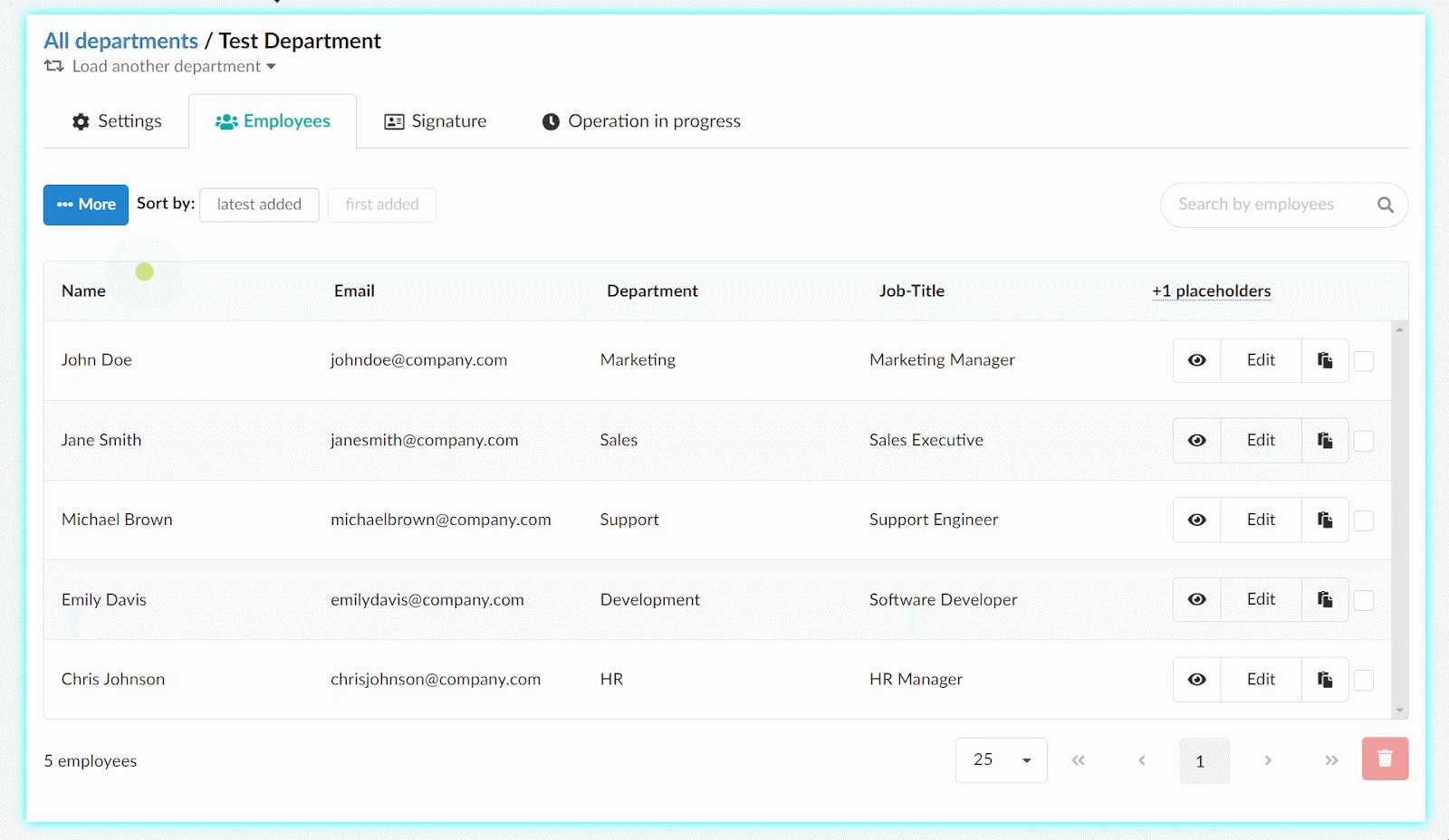
Em seguida, volte ao seu departamento e adicione uma foto de cada membro da equipe:

Observe como os campos de cada funcionário correspondem aos dados que você importou ao configurar o departamento. Para este exemplo, deixaremos um funcionário sem foto para demonstrar a lógica condicional que se vincula à funcionalidade do espaço reservado dinâmico.
Para adicionar os espaços reservados, edite a assinatura que se aplica ao nosso departamento:

Atualize o HTML para incluir uma tag de espaço reservado para os campos que correspondem aos nossos dados de usuário:
<table>
<tr class>
<td style="line-height:18px;">
<strong>{{Name}}</strong><br>
<em>{{Job-Title}}</em><br>
<a href="mailto:{{Email}}">{{Email}}</a>
</td>
<td>
{{Photo_URL}}
</td>
</tr>
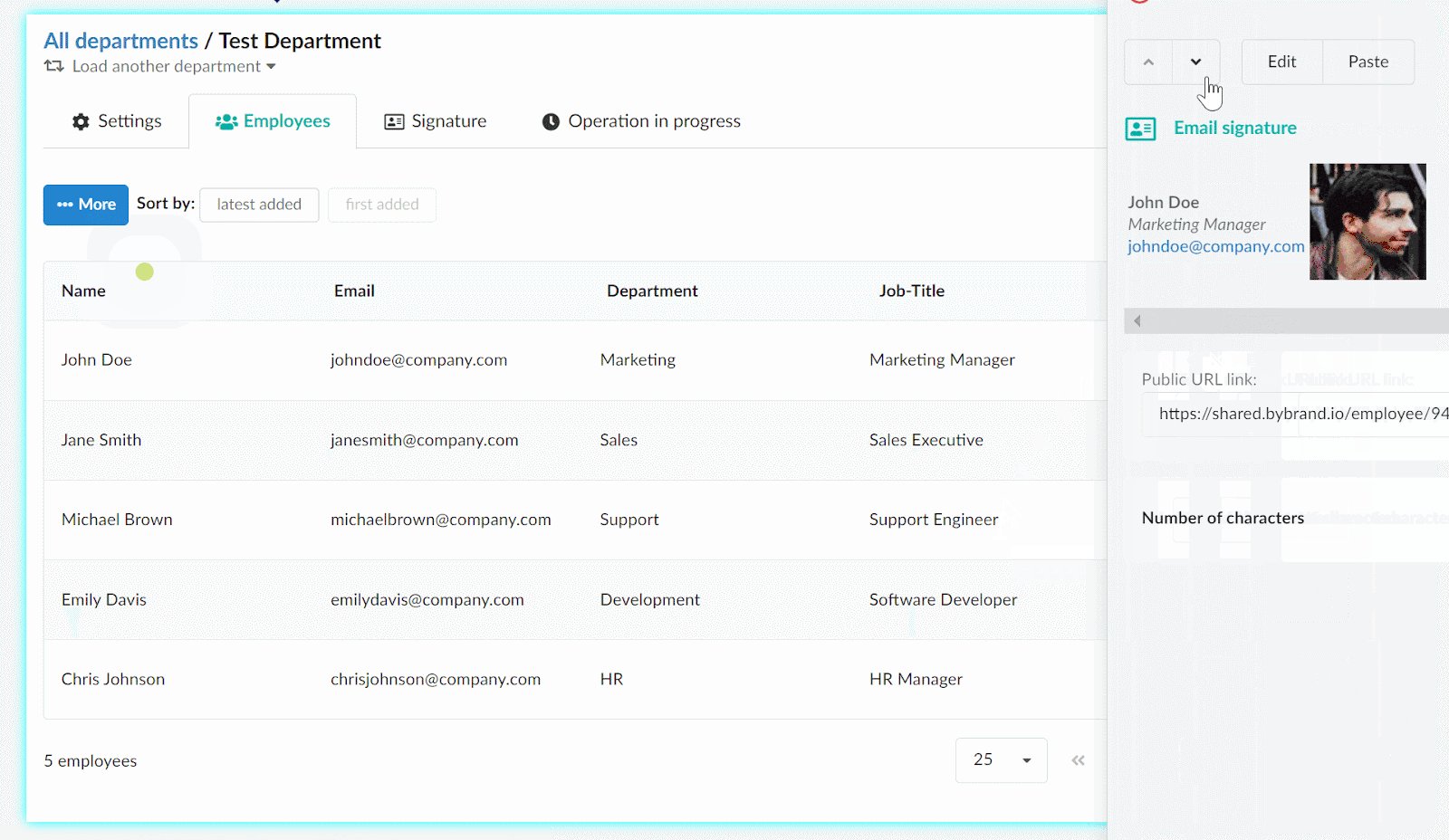
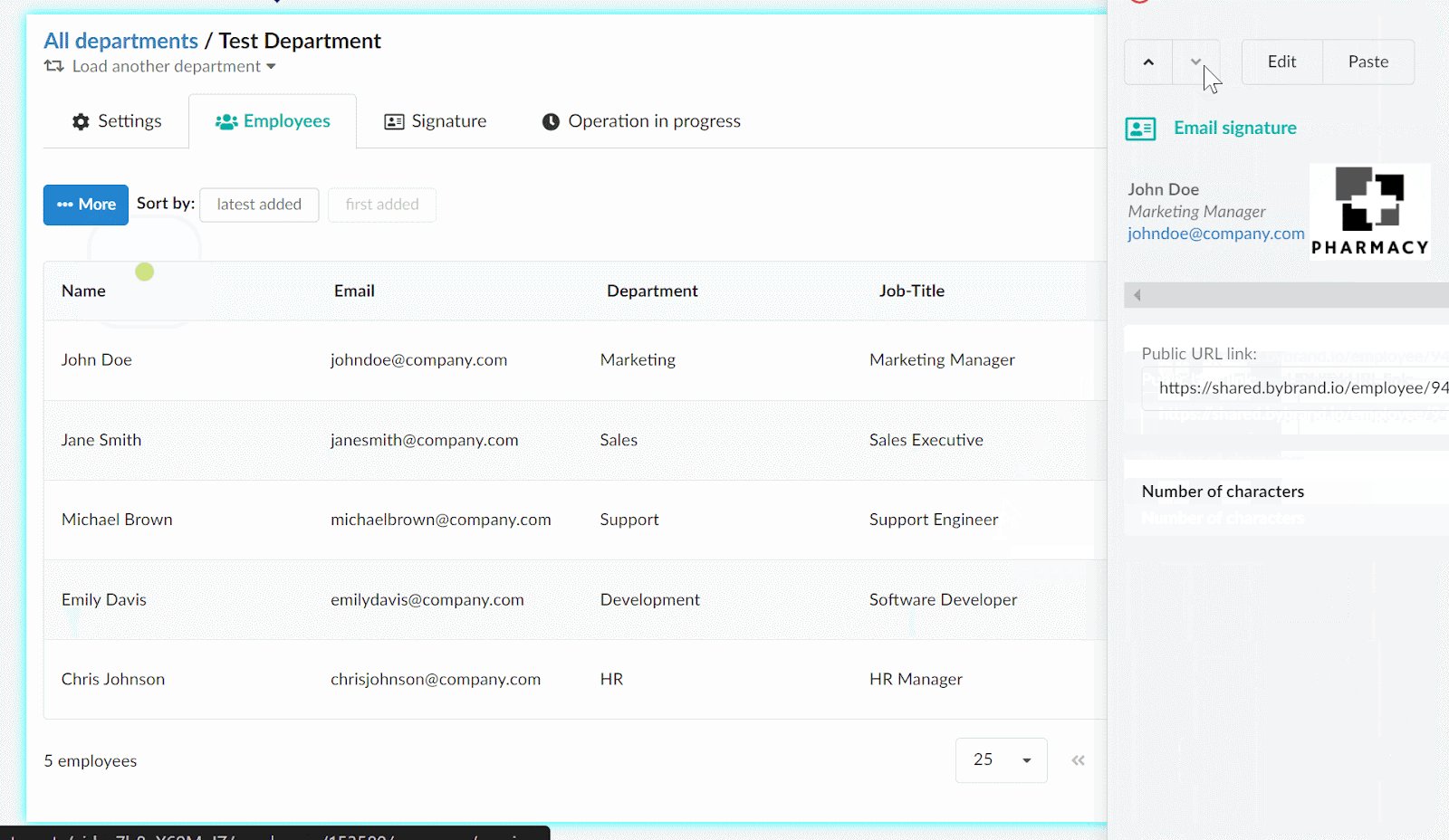
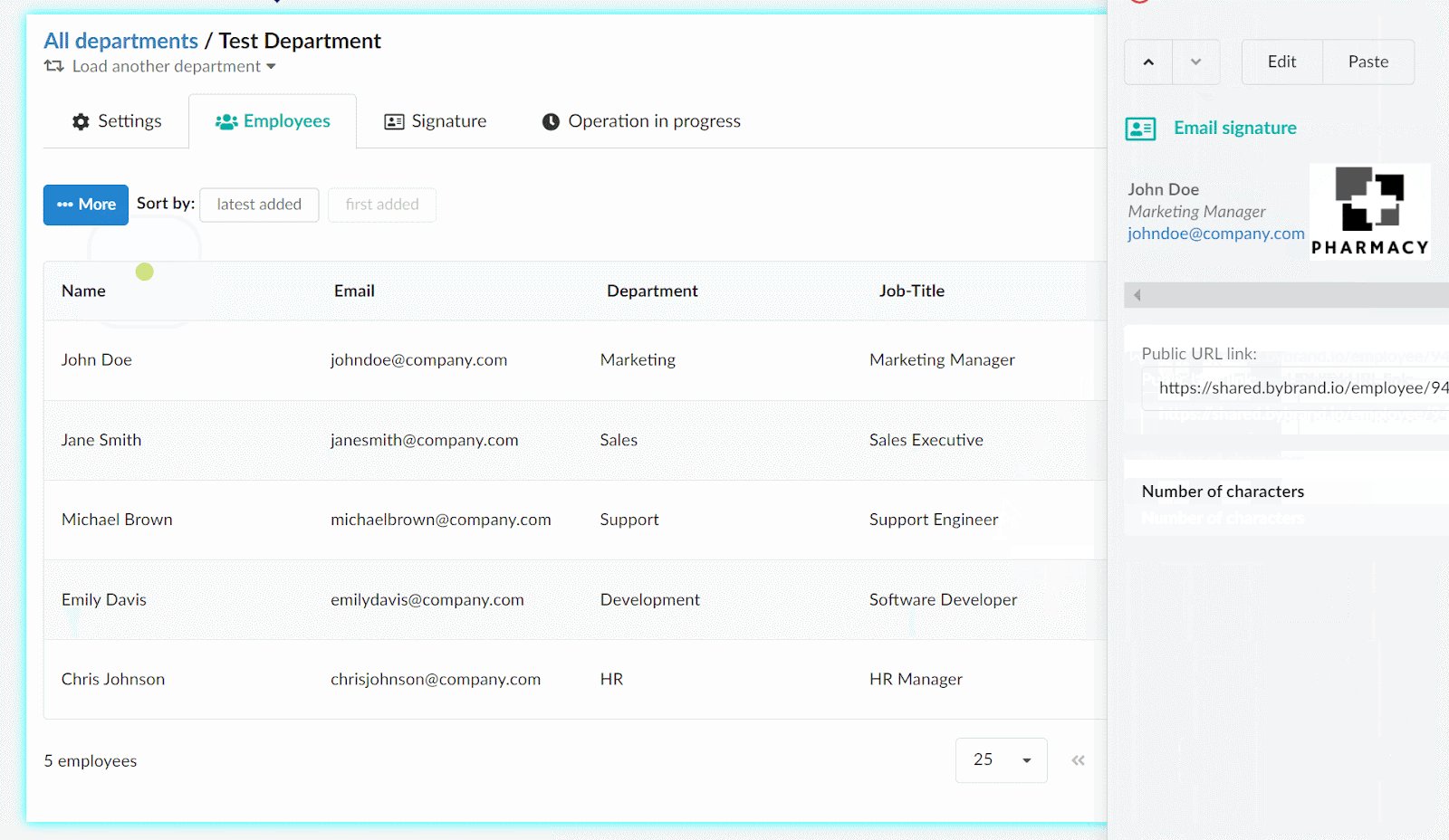
</table>Neste exemplo, a Bybrand exibe os dados dos funcionários do CSV que fornecemos anteriormente:

Parabéns a você! Conseguimos configurar com sucesso imagens dinâmicas que mudam com base nos dados do usuário. No entanto, o que acontece com nosso funcionário que não tem uma imagem?
Uma imagem quebrada é exibida se o espaço reservado {{Photo_URL}} estiver vazio. Felizmente, temos uma solução para esse problema. Usando a lógica condicional, podemos mostrar o logotipo da empresa se a foto estiver faltando.
Etapa 4: Aplicação de lógica condicional para conteúdo dinâmico
Podemos aplicar a lógica condicional ao conteúdo dinâmico para levar em conta os dados ausentes em nosso departamento. Neste exemplo, a Bybrand exibirá o logotipo da empresa se o espaço reservado {{Photo_URL}} estiver vazio.
Isso garante que a assinatura sempre pareça completa, mesmo que alguns dados do funcionário estejam faltando. Atualize nosso código de exemplo para:
<table>
<tr class>
<td style="line-height:18px;">
<strong>{{Name}}</strong><br>
<em>{{Job-Title}}</em><br>
<a href="mailto:{{Email}}">{{Email}}</a>
</td>
<td>
{{#Photo-URL}} {{Photo-URL}} {{/Photo-URL}}
{{^Photo-URL}}
<img src="https://a.bybrand.io/clone-66a7b0e7a800f.png" style="display: inline-block; vertical-align: middle; margin: 0px; float: none; max-width: 600px; text-align: center; padding: 0px; border: none; width: 100px; height: 80px;" width="100" height="80">
{{/Photo-URL}}
</td>
</tr>
</table>Fizemos duas alterações importantes em nosso Photo-URL de espaço reservado:
{{#Photo-URL}} {{Photo-URL}} {{/Photo-URL}}:Envolvemos nosso espaço reservado em uma condicional dinâmica. Essa seção {{#…> Somente renderiza um bloco de texto ou HTML se um determinado valor ou condição for verdadeiro, existir ou não for vazio. **** Neste exemplo, o uso de {{#Photo-URL}} oculta a imagem se não for possível encontrar nenhuma imagem nos dados do usuário.{{^Photo-URL}} <img>... {{/Photo-URL}}:Envolvemos nosso espaço reservado em uma condicional dinâmica. O uso de {{^Photo-URL}} é chamado de seção invertida. Uma seção invertida <^…> é usada para exibir um bloco de texto ou HTML somente se um determinado valor ou condição for falso ou estiver ausente. Em outras palavras, ela verifica se um valor é falso, nulo ou vazio e, em caso afirmativo, o conteúdo na seção invertida é renderizado. Nesse caso, não foi encontrado {{Photo-URL}}, portanto a Bybrand exibe a imagem no bloco: https://a.bybrand.io/clone-66a7b0e7a800f.png.
Vamos testar o resultado dessas alterações!
Etapa 5: Testar sua assinatura hiper-personalizada
Antes de implementar sua assinatura em toda a organização, é essencial que você a teste. A Bybrand permite que você visualize e teste as assinaturas para garantir que elas funcionem conforme o esperado. Certifique-se de que você verifique:
- Espaços reservados dinâmicos: Os campos de dados corretos estão sendo preenchidos?
- Lógica condicional: As declarações
if-elseestão funcionando corretamente? - Aparência visual: A assinatura tem boa aparência em clientes de e-mail como o Gmail e o Outlook?
Vamos dar uma olhada na nossa versão final:

Conseguimos uma funcionalidade impressionante em poucas linhas de código para nossa assinatura. Imagine você aplicando isso em uma organização inteira composta por muitos funcionários diferentes.
Conclusão
A criação de uma assinatura de e-mail em HTML personalizada usando a Bybrand é uma maneira poderosa de aprimorar o profissionalismo da sua marca e interagir com o seu público em um nível mais pessoal. Você pode dimensionar rapidamente assinaturas de e-mail personalizadas em toda a sua organização, aproveitando espaços reservados dinâmicos, lógica condicional e automação.

Crie sua primeira assinatura de e-mail com a Bybrand
Crie, gerencie e implemente assinaturas de e-mail poderosas para a sua equipe, usando a Bybrand.