This post is also available in: English Português Español Deutsch Français
Ci sono molte cose da considerare quando crei la tua firma e-mail in HTML, una delle più importanti è il carattere.
La scelta del font giusto per le firme e-mail è fondamentale. Anche se può sembrare un piccolo dettaglio, il font che scegli ha un ruolo fondamentale nel caricamento della tua firma e-mail, nella facilità di lettura e nell’aspetto professionale.
Scegliere il font giusto ti aiuterà a sfruttare tutti i vantaggi di una firma e-mail, mentre un font sbagliato potrebbe rendere inutile la tua firma HTML.
Questa guida ti spiega tutto quello che devi sapere sui font per le firme e-mail e come scegliere il migliore per la tua firma professionale.
Cose da tenere a mente quando si sceglie un font
Quando scegli un font per la tua firma e-mail, ci sono alcuni fattori essenziali da tenere a mente per garantire che la tua firma abbia un aspetto professionale e sia facilmente leggibile su diversi client e dispositivi di posta elettronica.
Ecco alcune considerazioni chiave per garantire coerenza e compatibilità alla tua firma e-mail professionale:
Leggibilità
L’aspetto più importante della selezione dei font è la leggibilità. La tua firma e-mail rappresenta la tua professionalità, quindi scegli un carattere facile da leggere.
Evita i font troppo decorativi o complessi, soprattutto se rendono la tua firma difficile da capire.
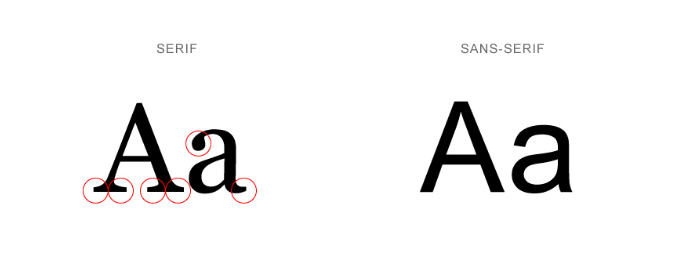
I font semplici e lineari, come i font sans serif, sono sempre facili da leggere e da capire. Se il font della tua firma non crea confusione, sei sulla strada giusta.

In sostanza, assicurati di utilizzare un font standard: è sempre una delle migliori pratiche per le firme e-mail aziendali.
Font sicuri per il web
Quando scegli i font per le firme e-mail, devi assicurarti che si tratti di un font sicuro per il web. Questo significa scegliere un font per le firme e-mail che si visualizzi correttamente su tutti i client e i dispositivi di posta elettronica.
I font Web-safe sono ampiamente disponibili e supportati da diverse piattaforme. Esempi di font sicuri per il web sono:
- Arial
- Helvetica
- Times New Roman
- Georgia
Questi sono tutti i font tipici che vedrai su qualsiasi piattaforma online.
Sebbene possa essere allettante utilizzare un font unico nella tua firma HTML, c’è il rischio che il tuo font non venga visualizzato e che tu debba affidarti a un font di riserva.
Quindi, utilizza innanzitutto un font sicuro per il web e avrai una firma e-mail molto più affidabile. Sapere come cambiare il carattere del testo nella firma e-mail ti aiuterà a implementare questa operazione con facilità. Assicurati di utilizzare una piattaforma di firme e-mail che lo supporti.
Dimensione del carattere
Non si tratta solo dello stile del carattere che usi, anche la dimensione è importante.
Il testo della tua firma deve essere abbastanza grande da poter essere letto facilmente, ma non così grande da sembrare opprimente.
Una dimensione dei caratteri di circa 10-12 punti è in genere un buon punto di partenza. Tuttavia, le dimensioni dei caratteri di circa 14 sono più comuni.
Anche se utilizzi un font sicuro e di facile lettura per le firme e-mail, non sarà efficace se è troppo piccolo.
Coerenza
Usa sempre lo stesso carattere e la stessa dimensione per tutti gli elementi della tua firma e-mail. La coerenza nella scelta dei caratteri e delle dimensioni conferisce alla tua firma un aspetto pulito e professionale.
Questo significa utilizzare lo stesso font per la firma e-mail nel corpo dell’e-mail e in tutte le aree del design della firma. Scegli un font predefinito e resta fedele a quello.
Idealmente, questo font dovrebbe essere in linea con il branding già utilizzato dalla tua azienda. La coerenza è fondamentale per mantenere il tuo marchio memorabile e professionale.
Colore del carattere
Scegliere uno stile di carattere professionale per la firma è importante, ma devi anche considerare il colore del carattere. Questo determina il grado di risalto del testo.
Scegli un colore di carattere che fornisca un buon contrasto con lo sfondo della tua firma e-mail. Il nero o il grigio scuro sono spesso una scelta sicura.
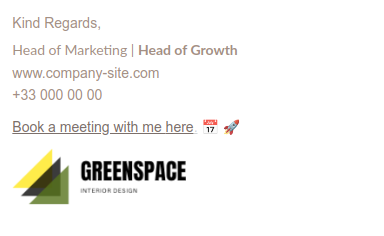
Qui abbiamo un esempio di firma HTML con un contrasto sbagliato, che rende difficile la lettura.

Evita di usare colori troppo vivaci o al neon, perché possono distrarre.
Firme HTML
Creare la tua firma e-mail in formato HTML ti permette di avere un maggiore controllo sulla scelta dei caratteri e sulla formattazione.
Le firme HTML ti permettono di utilizzare font e stili specifici che potrebbero non essere disponibili nelle firme in testo normale. Questa è l’unica occasione in cui l’aggiunta di font personalizzati alla tua firma e-mail può funzionare bene.
Tuttavia, gli stessi rischi si applicano anche a un font personalizzato e l’uso di font personalizzati e troppo decorativi potrebbe causare più problemi di quanti ne risolva.
Esempio di codice di firma HTML con font di testo.

Font di riserva
Anche se scegli un font specifico per la tua firma e-mail, è essenziale includere dei font di riserva nel codice HTML.
Si tratta di font alternativi che verranno visualizzati se il client di posta elettronica del destinatario non supporta il font scelto. Assicurano che la tua firma venga visualizzata correttamente su diverse piattaforme.
Esempi di font di ripiego:
- Arial, Helvetica, sans-serif;
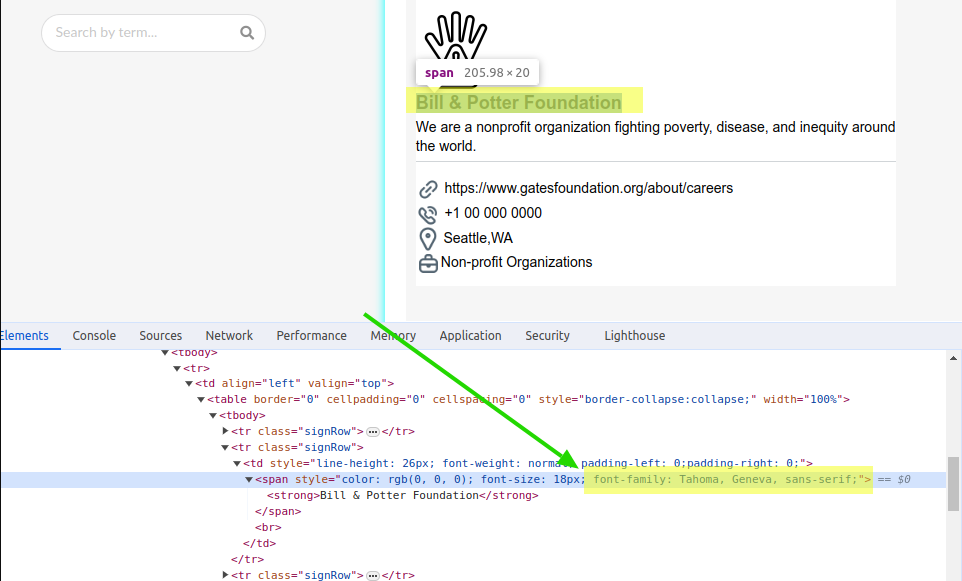
- Tahoma, Geneva, sans-serif;
- Times New Roman, Times, serif;
- Verdana, Geneva, sans-serif;
Test
È fondamentale testare la firma e-mail su diversi client di posta elettronica (ad esempio, Outlook, Gmail, Apple Mail) e dispositivi (desktop, mobile) per assicurarsi che venga visualizzata come previsto.
Questo ti aiuta a individuare eventuali problemi di formattazione o di visualizzazione e ti permette di apportare le modifiche necessarie.
Ottimizzato per dispositivi mobili
Tieni presente che l’81% di tutte le e-mail viene aperto su dispositivi mobili. Assicurati che il carattere e la formattazione scelti siano adatti ai dispositivi mobili e non richiedano un eccessivo zoom o scorrimento.
Anche in questo caso, fai una prova inviando delle e-mail a te stesso e aprendole su un dispositivo mobile. Se utilizzi un modello di firma e-mail compatibile con i dispositivi mobili, prepararlo sarà molto più facile.
I migliori font da utilizzare per le firme HTML
Come abbiamo già detto, è meglio attenersi ai font web-safe che sono ampiamente supportati da diversi client di posta elettronica e dispositivi.
Per aiutarti a scegliere quali utilizzare, ecco alcuni dei migliori font per firme e-mail in HTML.
- Arial: Arial è un font pulito, sans-serif e altamente leggibile. È uno dei font più supportati dai client di posta elettronica e dai dispositivi.
- Helvetica: Helvetica è un font sans-serif popolare ed elegante che offre un aspetto pulito e moderno. È disponibile sulla maggior parte delle piattaforme ed è una scelta sicura.
- Times New Roman: Times New Roman è un classico font serif noto per la sua leggibilità. È una buona scelta per una firma e-mail più tradizionale e formale.
- Georgia: Il Georgia è un altro font serif che si presta bene per le firme e-mail, soprattutto quando vuoi un tocco di eleganza e professionalità.
- Verdana: Il Verdana è un font sans-serif pulito e altamente leggibile che funziona bene per le firme e-mail, in particolare se vuoi un aspetto moderno e lineare.
- Trebuchet MS: Trebuchet MS è un font sans-serif moderno e leggibile. È supportato da diverse piattaforme e può dare alla tua firma un tocco contemporaneo.
- Calibri: Calibri è una scelta popolare per un look pulito e moderno. È ampiamente supportato e fa bella mostra di sé nelle firme e-mail.
- Tahoma: Tahoma è un font sans-serif leggibile e dal design compatto, che lo rende adatto a firme e-mail più brevi.
- Century Gothic: Century Gothic è un font sans-serif pulito e moderno che offre un aspetto contemporaneo. È disponibile su molte piattaforme.
- Lucida Sans: Lucida Sans è un font sans-serif semplice e leggibile che può funzionare bene per le firme e-mail.
Quando il marchio utilizza un font di testo insolito
Quando un marchio utilizza un font specifico per il testo nella sua identità visiva e l’opzione non è disponibile come font web, è importante assicurarsi che la firma e-mail HTML sia coerente con questa scelta di font.
Il modo migliore per risolvere questo problema è utilizzare font alternativi simili per stile e aspetto. Assicurati di scegliere un font ampiamente supportato dai client di posta elettronica per garantire la coerenza visiva. I font di ripiego sono ideali per questo problema.
Un’altra opzione è quella di convertire il font in un formato immagine. Quindi incorpora l’immagine nella firma e-mail in formato HTML. Tuttavia, questo approccio non renderà la tua firma e-mail cliccabile.
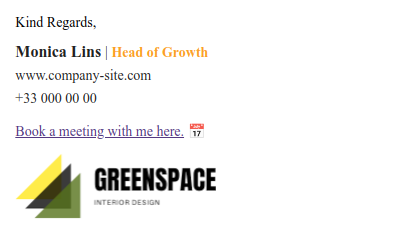
Esempi di firme e-mail con famiglia di caratteri
Qui sotto trovi 3 esempi di firme e-mail identiche, ma con font di testo diversi. Che sono: Times New Roman, Tohama e Verdana.



Conclusione
Il font della firma e-mail è un aspetto importante da considerare quando si crea una firma HTML. Assicurati di sceglierla con cura, in quanto gioca un ruolo fondamentale per l’impatto della tua firma e-mail e per il suo corretto caricamento.
Anche se i font personalizzati e appariscenti possono sembrare impressionanti, spesso non si caricano bene – se si caricano del tutto. Piuttosto, attieniti a un font classico e affidabile e vedrai che la tua firma e-mail otterrà risultati più consistenti.

Crea la tua prima firma e-mail con Bybrand
Bybrand offre la possibilità di generare, amministrare e distribuire firme e-mail essenziali per i tuoi dipendenti.