This post is also available in: English Português Español Deutsch Français
Non è raro imbattersi in firme e-mail con immagini. Ma onestamente, l’HTML è una scelta migliore. Una foto può essere bella, ma un HTML ti darà sempre di più. Ecco perché dovresti scegliere una firma e-mail professionale in HTML.
Perché non solo un’immagine?
È semplice. Se utilizzi una foto, è più probabile che la tua email venga segnalata come spam per il semplice motivo che il rapporto testo/immagine sarà molto più basso. Le tue email dovrebbero contenere più testo che foto.
Esempio di firma e-mail con una sola immagine creata con Canva.

Un modo semplice per aumentare questo rapporto? Scegliere una firma e-mail in HTML.
I filtri antispam utilizzano il rapporto testo/immagine come una delle regole per definire un’email di qualità che sia effettivamente leggibile. Molte email di spam utilizzano molte immagini per un semplice motivo: le loro capacità di codifica non sono all’altezza.
Un altro motivo per utilizzare il testo HTML nella firma e-mail è quello di avere più opzioni per quanto riguarda i link. Con un’immagine si ottiene un solo link e i clienti potrebbero non sapere esattamente di cosa si tratta. Con l’HTML, invece, puoi dare ai destinatari delle tue e-mail alcune opzioni di link che possono scegliere di cliccare o meno.
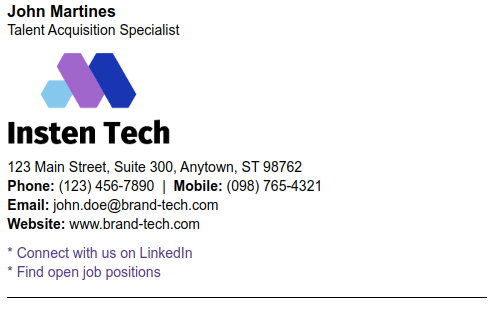
Analizziamo questa firma in HTML:

Questo è particolarmente utile quando si tratta delle icone dei tuoi social media. Quando vedono la tua icona di LinkedIn, possono cliccare e sapere che la loro destinazione è la tua pagina LinkedIn, piuttosto che un’altra. In questo modo sapranno cosa aspettarsi e come arrivare alla destinazione desiderata.
Lo stesso vale per i link al sito e al telefono. Sì, telefono! Puoi creare un link per aprire una chiamata su Skype o WhatsApp, ad esempio.
- Link telefonico: come aggiungerlo nella firma e-mail in formato HTML;
- Aggiunta del link alla chiamata WhatsApp nella firma dell’e-mail;
Ora guarda come viene visualizzata questa stessa firma e-mail in Gmail, con le funzioni di blocco dell’immagine attive.

Si noti che è possibile identificare che si tratta di una firma e-mail e rilasciare il contenuto in modo sicuro.
Firme e-mail di sola immagine
Se decidi di avere una firma e-mail di sole immagini (senza professionisti), la fine dei tuoi messaggi e-mail avrà questo aspetto.

Brutto, vero?
Una firma di sole immagini è invisibile quando il destinatario attiva il blocco delle immagini. Invece di vedere il tuo contenuto testuale, vedranno una casella vuota con la temuta x rossa o un messaggio che indica che le immagini sono disabilitate. Questo potrebbe significare che i clienti e i potenziali clienti non vedranno il marchio su cui hai lavorato duramente.
Il meglio per il marketing
Sapevi che la tua firma e-mail professionale può essere utilizzata come strumento di marketing? Alcune persone scelgono di inserire link a prodotti o offerte rilevanti che possono essere utili al destinatario. Con un’immagine, potrebbe essere difficile indirizzare il destinatario, in quanto potrai inserire solo un link.
Con una firma e-mail in HTML, puoi includere il link al tuo prodotto o alla tua promozione direttamente nella tua firma e-mail, rendendo più facile per i clienti fare clic se desiderano ottenere l’offerta!
Quindi, preferisci le firme e-mail in HTML alle immagini!
Innanzitutto, se la tua email ha un rapporto testo/immagine decente, riuscirai a superare i fastidiosi filtri antispam.
In secondo luogo, ogni parte della firma e-mail è cliccabile, il che significa che puoi sfruttare maggiormente i link e aiutare i tuoi destinatari a trovare esattamente ciò che stanno cercando.
Infine, un maggiore controllo sui tuoi link ti permette di utilizzare la tua firma e-mail come strumento di marketing, il che non solo ti aiuterà a costruire il tuo rapporto con il destinatario, ma potenzialmente ti spingerà a vendere!
Altri esempi di firme e-mail in HTML cliccabili
Per motivarti, ecco altri esempi di firme e-mail in HTML con link o banner per il marketing.
Esempio con il badge di Google Play e App Store.

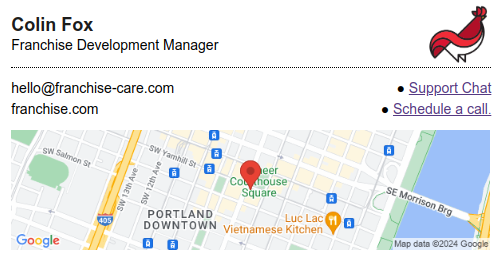
Cliccando sul link di Google Maps, l’utente aprirà la posizione del tuo negozio.

In quest’ultimo esempio, abbiamo una firma HTML con link CTA.

Questi esempi possono servirti da ispirazione per creare la tua firma e-mail personalizzata. Includono elementi come link incorporati, che possono indirizzare il destinatario al tuo sito web o al tuo profilo sui social media, e banner che possono evidenziare promozioni attuali o future.

Crea la tua prima firma e-mail con Bybrand
Bybrand offre la possibilità di generare, amministrare e distribuire firme e-mail essenziali per i tuoi dipendenti.
