This post is also available in: Português Español Deutsch Français Italiano
There’s a lot to consider when you create your HTML email signature, one of the most important things being the font.
Choosing the right email signature font is critical. While it might seem like a small detail, the font you select plays a major role in how your email signature loads, how easy it is to read, and how professional it looks.
Deciding the correct font will help you reap all the benefits of an email signature, while the wrong font could make your HTML signature useless.
This guide explores everything you need to know about email signature fonts and how to pick the best one for your professional email signature.
Table of contents
Things to keep in mind when choosing a font
When choosing a font for your email signature, there are a few essential factors to keep in mind to ensure your signature looks professional and is easily readable across various email clients and devices.
Here are some key considerations to ensure consistency and compatibility for your professional email signature:
Readability
The most crucial aspect of font selection is readability. Your email signature is a representation of your professionalism, so choose a font that is easy to read.
Avoid overly decorative or complex fonts, especially if they make your signature difficult to understand.
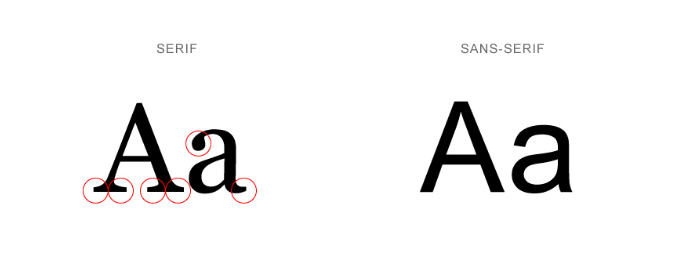
Simple and straightforward fonts, like sans serif fonts, are always easy to read and understand. As long as your signature font doesn’t cause any confusion, you’re on the right track.

Basically, make sure you use a standard font – it’s always one of the top best practices for business email signatures.
Web-safe fonts
When choosing email signature fonts, you need to make sure that it’s a web-safe font. This means picking an email signature font that displays correctly on all email clients and devices.
Web-safe fonts are widely available and supported across different platforms. Examples of web-safe fonts include:
- Arial
- Helvetica
- Times New Roman
- Georgia
These are all the typical fonts that you’ll see on any online platform.
While it might be tempting to use a unique font in your HTML signature, it poses a great risk that your font won’t be displayed, and you’ll have to rely on a fallback font.
So, use a web-safe font first and foremost, and you’ll have a far more reliable email signature. Knowing how to change text font in your email signature will help you implement this with ease. Make sure you use an email signature platform that supports this.
Font size
It’s not only about the style of font you use – the size matters too.
The text in your signature should be large enough to read easily, but not so large that it appears overwhelming.
A font size of around 10 to 12 points is typically a good starting point. However, font sizes of around 14 are more common.
Even if you use safe and easy-to-read fonts for email signatures, it won’t be effective if it’s too small.
Consistency
Always use the same font and font size for all elements of your email signature. Consistency in font choice and size gives your signature a clean and professional look.
This means using the same email signature font in the body of your email, as well as in all areas of your signature design. Pick a default font and stick with it.
Ideally, this font should make sense with any branding that your business already uses. Consistency is key to keeping your brand memorable and professional.
Font color
Choosing a professional signature font style is important, but you also need to consider the color of the font. This determines how well the text will stand out.
Choose a font color that provides good contrast against the background of your email signature. Black or dark gray is often a safe choice.
Here we have an example of an HTML signature with the wrong contrast, which would make it difficult to read.

Avoid using overly bright or neon colors, as they can be distracting.
HTML signatures
Creating your email signature in HTML format allows for more control over font choices and formatting.
HTML signatures enable you to use specific fonts and styles that may not be available in plain text signatures. This is the one time when adding custom fonts to your email signature can work well.
However, the same risks still apply with a custom font, and using custom, overly decorative fonts could cause more issues than they solve.
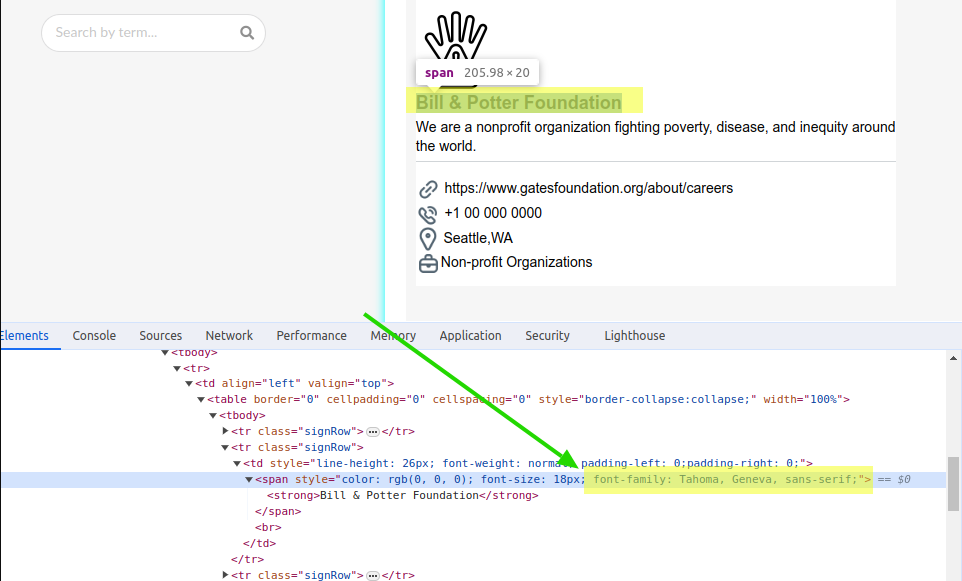
Example of an HTML signature code with text fonts.

Fallback fonts
Even if you choose a specific font for your email signature, it’s essential to include fallback fonts in your HTML code.
These are alternative fonts that will be displayed if the recipient’s email client doesn’t support your chosen font. They ensure your signature will still display properly across different platforms.
Fallback fonts examples:
- Arial, Helvetica, sans-serif;
- Tahoma, Geneva, sans-serif;
- Times New Roman, Times, serif;
- Verdana, Geneva, sans-serif;
Testing
It’s crucial to test your email signature on various email clients (e.g., Outlook, Gmail, Apple Mail) and devices (desktop, mobile) to ensure it appears as intended.
This helps identify any formatting or display issues and allows you to make adjustments as needed.
Mobile-friendly
Keep in mind that 81% of all emails are opened on mobile devices. Ensure that your chosen font and formatting are mobile-friendly and do not require excessive zooming or scrolling.
Again, test this out by sending emails to yourself and opening them on a mobile device. If you use a mobile-friendly email signature template, then preparing this will be a lot easier.
The best fonts to use for email signature HTML
As we’ve already mentioned, it’s best to stick to web-safe fonts that are widely supported across different email clients and devices.
To help you select which ones to use, here are some of the best email signature fonts for HTML.
- Arial: Arial is a clean, sans-serif font that’s highly legible. It’s one of the most widely supported fonts across email clients and devices.
- Helvetica: Helvetica is a popular and elegant sans-serif font that offers a clean and modern look. It’s available on most platforms and is a safe choice.
- Times New Roman: Times New Roman is a classic serif font known for its readability. It’s a good choice for a more traditional and formal email signature.
- Georgia: Georgia is another serif font that is well-suited for email signatures, especially when you want a touch of elegance and professionalism.
- Verdana: Verdana is a clean and highly legible sans-serif font that works well for email signatures, particularly if you want a modern and straightforward appearance.
- Trebuchet MS: Trebuchet MS is a sans-serif font that’s both modern and legible. It’s supported on various platforms and can give your signature a contemporary feel.
- Calibri: Calibri is a popular choice for a clean and modern look. It’s widely supported and looks great in email signatures.
- Tahoma: Tahoma is a sans-serif font that’s legible and has a compact design, making it suitable for shorter email signatures.
- Century Gothic: Century Gothic is a clean and modern sans-serif font that offers a contemporary appearance. It’s available on many platforms.
- Lucida Sans: Lucida Sans is a simple and legible sans-serif font that can work well for email signatures.
When the brand uses an unusual text font
When a brand uses a specific text font in its visual identity, and the option is not available as a web font, it is important to ensure that the HTML email signature is consistent with this font choice.
The best way to solve this is to use alternative fonts that are similar in style and appearance. Make sure you choose a font that is widely supported by email clients to ensure visual consistency. Fallback fonts are ideal for this issue.
Another option is to convert the font into an image format. Then embed the image in the HTML email signature. However, this approach will not make your email signature clickable.
Email signature examples with font family
Below, see 3 examples of identical email signatures, but with different text fonts. Which are: Times New Roman, Tohama and Verdana.



Conclusion
Your email signature font is an important consideration when creating an HTML signature. Make sure you take the time to choose it wisely, as it plays a major role in how impactful your email signature is, and whether it even loads properly.
While flashy, custom fonts may look impressive, they often don’t load as well – if they load at all. Rather stick to a classic, reliable font, and you should see more consistent results from your email signature.

Create your first email signature with Bybrand
Bybrand offers the ability to generate, administer, and distribute essential email signatures for your employees.
