This post is also available in: Português
We’ve spent much of this quarter (Q3) improving Bybrand’s signature editor to enable you to create the perfect email signature.
Incidentally, company email signatures are also an important branding tool. It is one of the first things recipients see every time you and employees send an email. Thus, a great branding opportunity, increase social engagement, or other key points that support your overall marketing strategy.
In this post, we’ll share the new features and improvements we’ve recently made with the editor.
New feature to resize columns
To begin with, we have to write about the new feature. Now you can change the width of a column in the email signature. This feature was the subject of many support requests and wishes in our product feedback link.
Here we have an example video or read the tutorial with all the options on How to change the size of a column in the signature.
Better border and line control
Another improvement has been a new control for borders and lines in the email signature. Previously you had to set a color using the browser’s default color palette, which is not one of the better options, by no means.
Old way with <input type="color">.

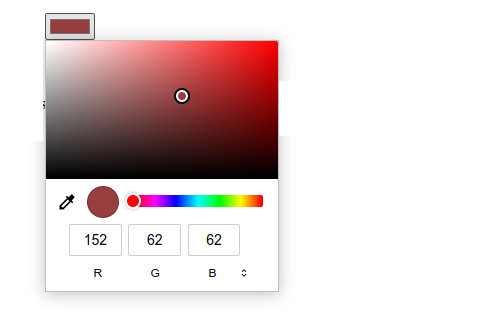
The new method allows you to apply a #HEX color or quickly use one of the frequently used default colors. A well-created email signature for the team has become an important part of how professionals send emails.
Example of the improved method:
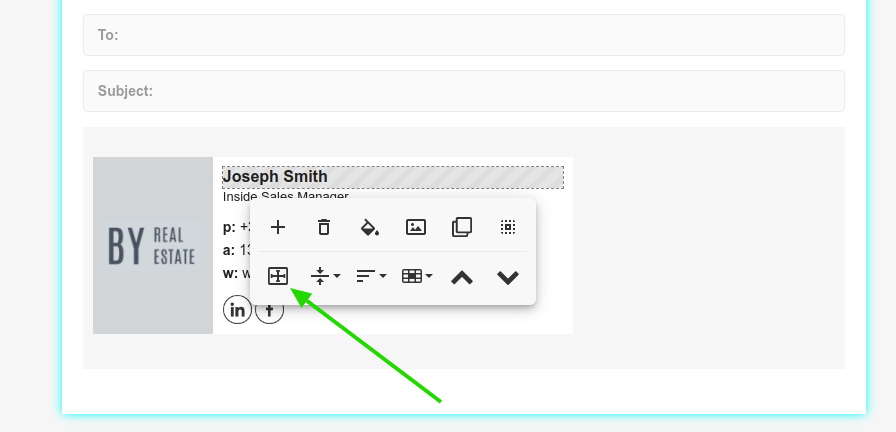
New padding button
The button for managing padding between the sides of a cell or text now has a new design. Previously, this button was identical to the Line Height button, causing some confusion.

New footer and header button to add a custom area
Along with all the changes, we have also improved the button for creating a footer or header area in the email signature – now with just one click.
The custom header block can be useful for creating a Greeting box in the email signature, and the footer option can be used to add extra elements such as a banner.
What comes next?
Today, your email signature is more than a brief, formal closing to your email messages. Creating branding and trust with your contacts is also a great opportunity. And with the now enhanced email signature editor, you can create even better signatures.
We haven’t finished. What you can expect in the coming months:
- Keyboard shortcuts;
- Snippets (pre-created content, think of NPS blocks, Capterra Badges, custom HTML).

Create your first email signature with Bybrand
Bybrand offers the ability to generate, administer, and distribute essential email signatures for your employees.
