This post is also available in: Português
The borders and lines in the email signature are not just visual details; they are strategic elements that enhance the structure and clarity. Therefore, making every HTML signature an extension of the corporate identity.
By inserting borders or lines into an email signature, professionals, and businesses can organize contact data, logos, and social network links, ensuring that each element is ordered logically.
Example of an email signature with two horizontal lines:

In this step-by-step guide, deeply rooted in the insights shared in our tutorial video below, you will learn all about borders and vertical and horizontal lines in your email signature.
Understanding border and line options in an HTML signature
Incorporating borders and lines into the email signature is not just about improving aesthetics. In fact, it’s a strategic approach to structuring unique content for better viewing.
The HTML signature editor from Bybrand, for example, offers broad customization options for borders, allowing the user to align their email signature design with the visual identity of their brand.
Users can:
- Customize border and line style: choose from solid, dotted, dashed, or double styles to match the brand’s aesthetics.
- Adjust size and color of the line: Modify the border width (1 to 10 pixels) and select colors for contrast, ensuring the signature stands out.
- Directional customization: apply borders on all sides or selectively on the top, bottom, left, or right, to effectively segment information.
Similarly, adding vertical lines serves as a functional element to segregate different sections of the signature, such as contact information, brand elements, and social network links.
This logical division improves readability and ensures that each piece of information is easily accessible.
Adding borders and vertical lines to the signature
To add a border to your HTML email signature, the process involves a combination of selecting the appropriate cell, customizing the border through a friendly interface, like the Bybrand editor, and applying HTML coding for precise positioning and style.
Here is a step-by-step guide. But remember that the steps can also be seen in the video above.
- Selecting the cell:
- Navigate to the Bybrand Dashboard and choose ‘Create from a template’ or select a cell in an existing signature.
- For borders around specific elements, click on the desired cell.
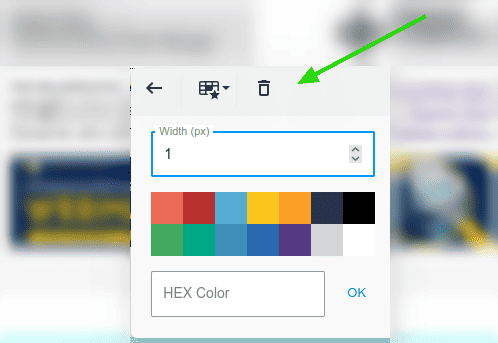
- Customizing the border:
- Click on the border option and decide the direction (all sides or just to the left, right, top, or bottom).
- A pop-up will appear, allowing you to select the style (solid, dotted, dashed, or double), color, and border width.
- Applying HTML coding for borders:
- For a border around the entire signature, use the editor options.
- To add a border around a specific element like an image, apply the border to the cell.
By adhering to these customization techniques, users can create email signatures that are not only visually appealing, but also structured to enhance readability.
Examples of creative uses of lines and borders in email signatures
Here are some ideas with real examples of email signatures:
Border on all sides: Putting the signature in a global border, instead of the traditional white, can make it more appealing. This simple change can transform the impact of the signature.

Separate social media icons: Treat social media icons not just as links, but as part of the design. In this example below, note that we are using “dotted”. This adds visual interest and promotes engagement.

Highlight of name and position: Making the sender’s name more prominent helps it stand out, ensuring immediate recognition.

Vertical line: Use vertical lines to separate and logically organize the signature, such as contact information. This helps with quick identification of contact data.

Logo: Incorporate borders and lines into elements that reflect the brand’s personality, making the signature unique.

Using hyphens: Alternatively, you can create a logical separation using hyphens “|”, or with side borders on each cell.

Colored line: you don’t have to be limited only with borders and lines. The idea of adding a colored line in the signature is also acceptable.

- Also watch: How to add a colored line in the email signature.
Remember that the goal is to create a responsive signature that meets the vast majority of users, including users who use the phone to open their emails.
Banners promoting blogs, events, or products can be strategically positioned for maximum visibility. By integrating these creative uses, your email signature will not only look more professional, but will also serve as an effective email communication tool.
Removing or adjusting borders and lines in the signature
Reaching the end of our guide. Adjusting or removing borders and lines from your HTML email signature may be necessary for various reasons, from updating the design to ensuring compatibility between different email clients.
Removing borders and lines
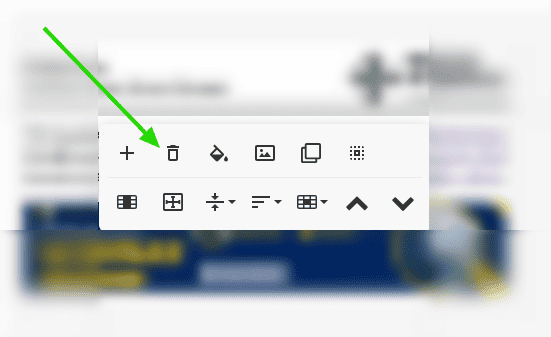
To remove a border, first determine which sides you want to delete (for example, all, left, right, top, or bottom) and then click on the trash icon. If pointing at a specific border does not yield results, opt for the option to erase all sides for a complete removal.
Example of the button to remove a border using the Bybrand signature editor.

In the image below, we have an example of how to remove an unwanted horizontal line in the email signature.

Conclusion
In this article, we explored the strategy of using borders and lines in HTML email signatures and emphasized their role in improving the quality of designs. Reflecting on the importance of these elements, it is clear that a well-designed signature is a powerful extension of professional personality.

Create your first email signature with Bybrand
Bybrand offers the ability to generate, administer, and distribute essential email signatures for your employees.
